| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리액트
- 프로그래밍 언어론
- 프로그래머스 자바
- react
- 컴퓨터 네트워크
- 자바
- vanillaJS
- 코딩테스트 고득점 Kit
- react firebase
- codesandbox
- useEffect
- NextJS
- JavaScript
- 데이터모델링과마이닝
- 코틀린
- 프로그래머스 완전탐색
- useState
- 자바스크립트
- websocket
- 코딩테스트 고득점 Kit 완전탐색
- 백준
- 프로그래머스
- Java
- react hook
- React JS
- 장고
- 리액트 훅
- 자바 공부
- design pattern
- 디자인 패턴
Archives
- Today
- Total
기록하는 개발자
HTML 콘텐츠 구분 정리 및 실습 본문
728x90
Main
-블록 요소
-한 문서 당 한 개만 사용 가능
H1~6
-1~6까지 글씨 크기를 초기화하여 font-size 속성 사용
-제목 단계 건너 뛰는 것 피하기 ex)h1 다음에는 h3이 아니라 h2 사용해주기
-화면의 글자 크기를 지정하는 데 쓴다기 보다는 대주제부터 여섯 단계의 소주제로 나누기 위한 태그
Article
-독립적으로 구분되거나 재사용 가능한 영역을 설정
-일반적으로 h1~h6를 포함하여 식별
-작성일자와 시간을 <time>의 datetime속성으로 작성
-내부에 section 삽입 가능
Section
-문서의 일반적인 영역을 설정
-일반적으로 h1~h6를 포함하여 식별
-내부에 section 태그 삽입 가능
Aside
-문서의 별도 콘텐츠를 설정
-보통 광고나 기타 링크 등의 사이드 바를 설정
Address
Body, article, footer 등에서 연락처 정보를 제공하기 위해 포함하여 사용
Nav
-다른 페이지 링크를 제공하는 영역을 설정
-navigation, 보통 메뉴 home about contact 목차 색인 등을 설정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>콘텐츠 구분 예제</title>
<link rel="stylesheet" href="./contents.css">
</head>
<body>
<header>
<nav>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</nav>
</header>
<main>
<section>
<h1>section</h1>
<article>
<h2>Article1</h2>
<p>Contents...</p>
</article>
<article>
<h2>Article2</h2>
<p>Contents...</p>
</article>
<article>
<h2>Article3</h2>
<p>Contents...</p>
</article>
</section>
<aside>
Aside
</aside>
</main>
<footer>
<address>
<a href="mailto:mingmeng030@likelion.org">mingmeng030@likelion.org</a>
<a href="tel:+821056602969">010-5660-2969</a>
</address>
</footer>
</body>
</html>.header{
background-color: orange;
margin: 10px;
}
header nav{
}
header nav ul{
display: flex;
border-bottom: 1px solid sandybrown;
margin: 10px;
}
header nav ul li{
list-style: none;
margin-right: 30px;
margin-bottom: 20px;
margin-top: 10px;
}
main{
display: flex;
}
section{
width: 80%;
background-color: gold;
margin: 10px;
padding: 10px;
box-sizing: border-box;
}
section h1{
}
article{
background-color: orange;
margin-bottom: 10px;
padding: 10px;
}
article h2{
}
article p{
}
aside{
width: 20%;
background-color: orange;
margin: 10px;
padding: 20px;
box-sizing: border-box;
}
footer{
background-color: orange;
margin: 10px;
padding: 20px;
}
footer address{
}
footer address a{
display: block;/*인라인 요소인 a 태그를 block 으로 강제 변경*/
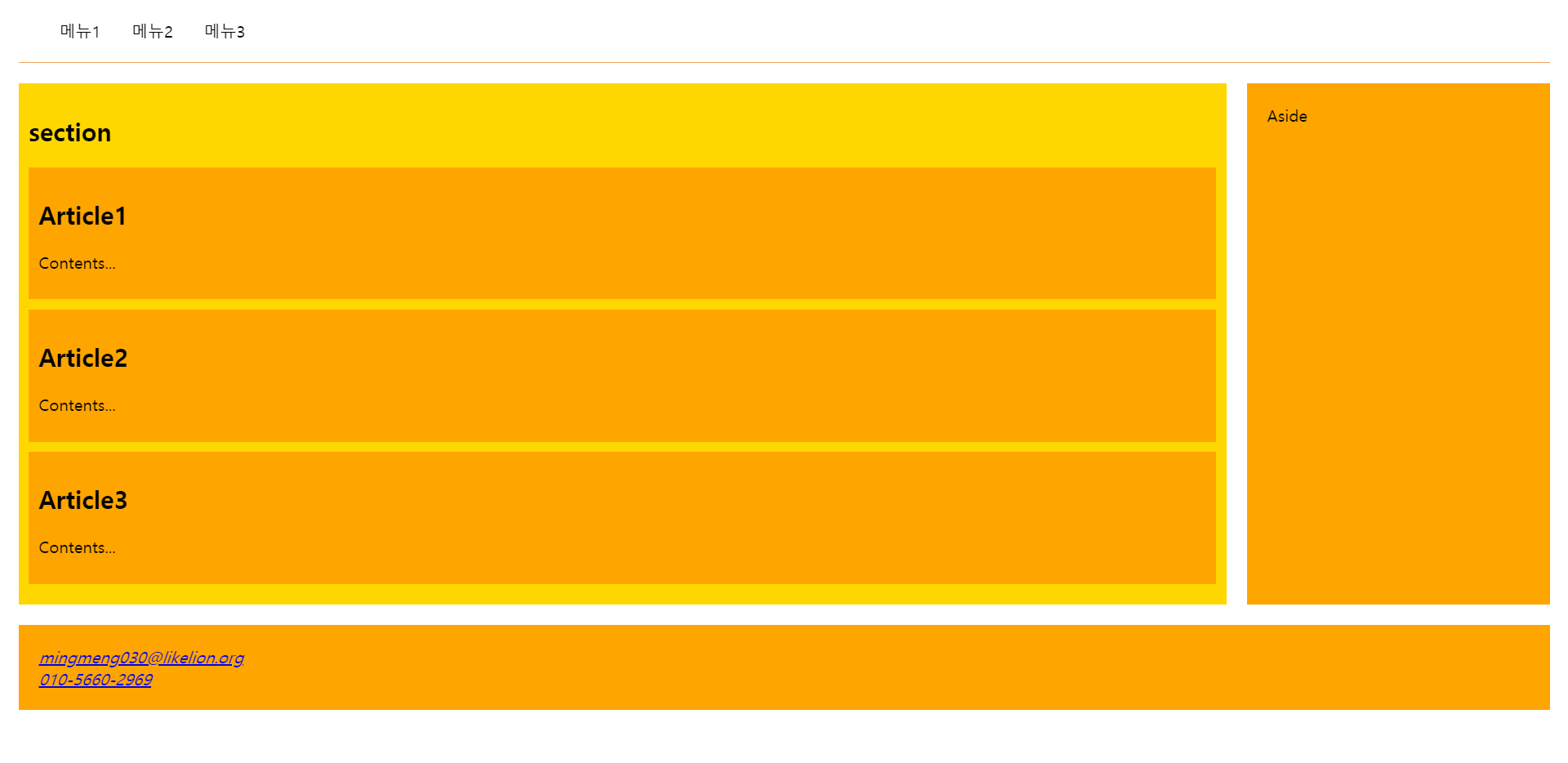
}-위 코드의 결과

728x90
'Web' 카테고리의 다른 글
| css, sass, scss는 뭐가 다른걸까? (0) | 2022.08.24 |
|---|---|
| rest API란? (0) | 2022.08.05 |
| HTML 블록레벨 요소, 인라인 요소 (0) | 2020.05.07 |
| [ HTML, Css 입문 ] HTML 실습-자기소개 페이지 만들기 (0) | 2020.04.30 |
| CSS 가운데 정렬(margin auto조정) (0) | 2020.03.28 |




