| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 백준
- 리액트 훅
- 코딩테스트 고득점 Kit 완전탐색
- 코딩테스트 고득점 Kit
- 자바스크립트
- Java
- React JS
- 디자인 패턴
- 컴퓨터 네트워크
- react
- NextJS
- 코틀린
- 자바 공부
- codesandbox
- 리액트
- 프로그래밍 언어론
- JavaScript
- react hook
- 프로그래머스
- 자바
- 프로그래머스 완전탐색
- design pattern
- websocket
- 장고
- 데이터모델링과마이닝
- vanillaJS
- useState
- react firebase
- 프로그래머스 자바
- useEffect
- Today
- Total
기록하는 개발자
CSS 가운데 정렬(margin auto조정) 본문
프로그래머스의 css 강의 시청 후 정리하는 글이다.
https://programmers.co.kr/learn/courses/4521/lessons/14635
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
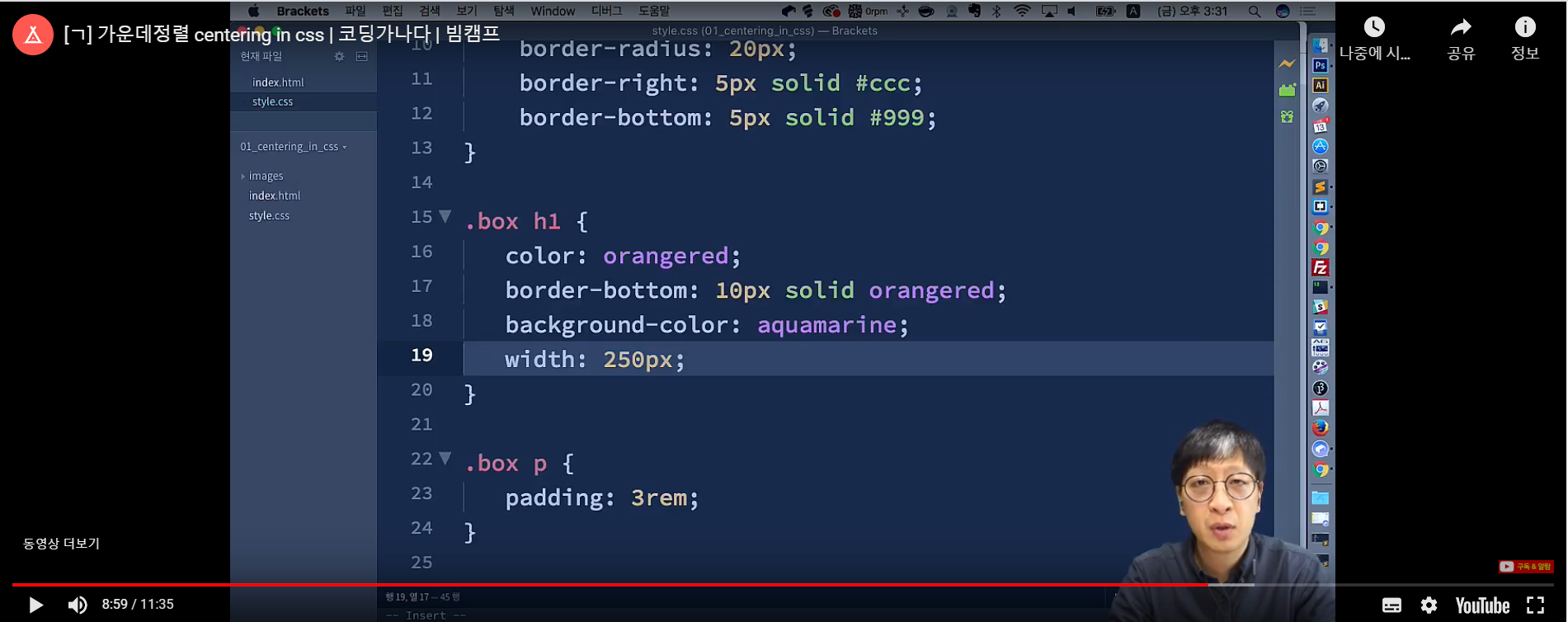
무료 강의라서 유튜브에서도 시청이 가능하다.
https://www.youtube.com/channel/UCvx57s_ZBt5VG4fvlStiq2g
빔캠프 VEAMCAMP
빔캠프는 여러분들에게 영감을 줄 수 있는 창의적인 컨텐츠 또는 누구든지 따라 할 수 있는 튜토리얼 영상을 제공합니다
www.youtube.com
가운데 정렬
-웹페이지 디자인에서 가장 먼저 해야 할 것은 레이아웃을 설정해주는 것으로 그 중에서도 가운데 정렬이 중요하다.
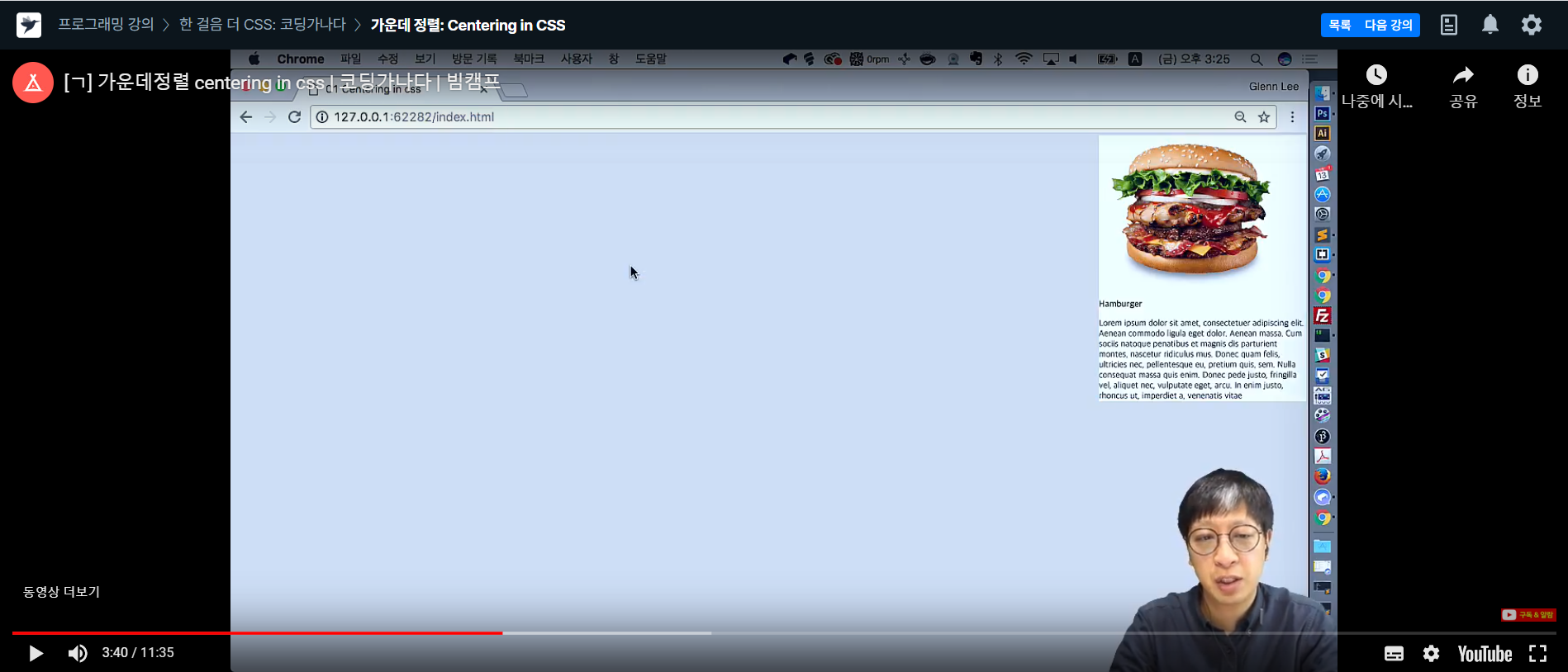
-css 에서는 블록단위로 페이지 일부를 할당 받는다. 따라서 아래와 같이 이미지에 background 색(흰색)과 크기를 조정해도 해당 좌우에 할당된 빈 공간은 해당 블록이 가진다.
→아래 이미지에서 동일 코드를 두 번 붙여넣고 확인했을 때 첫 번째 이미지 옆 빈공간에 이미지가 바로 나타나는 것이 아니라 아랫줄에 나타나는 이유이다.

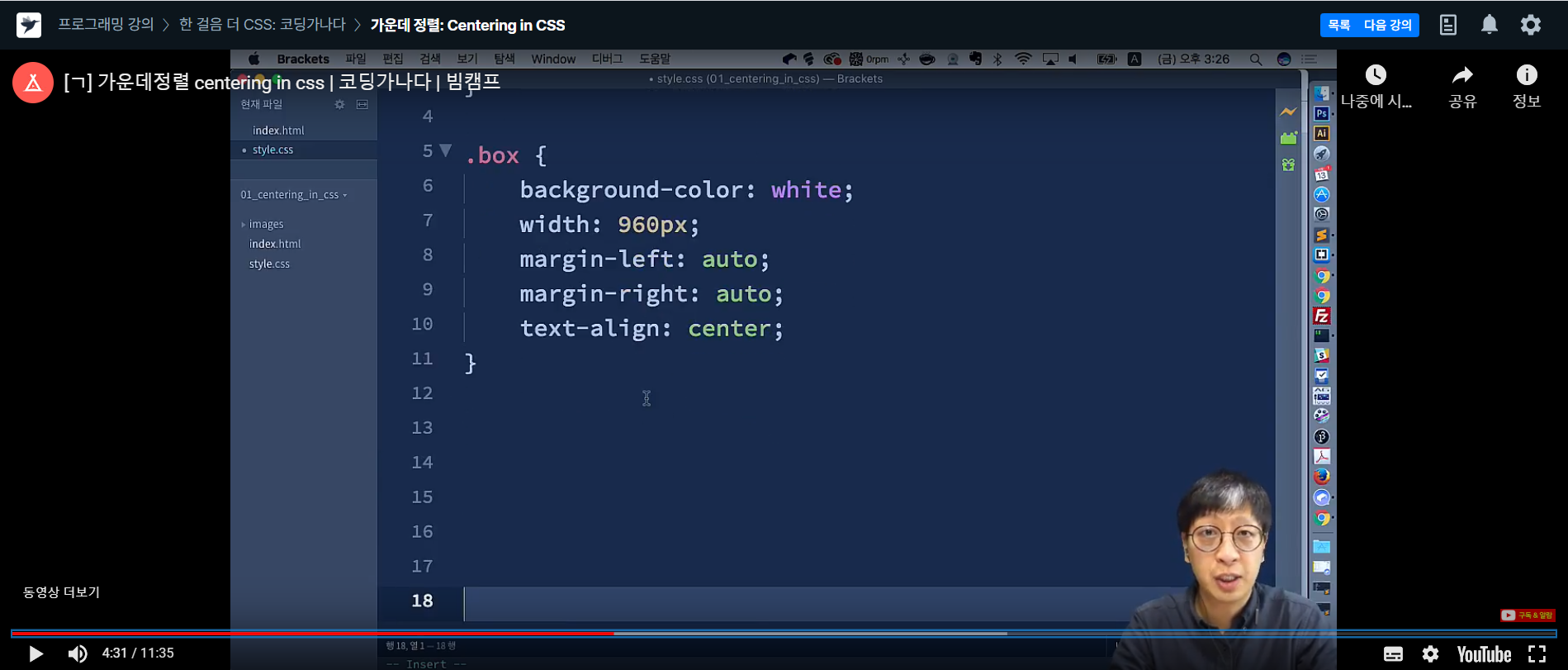
블록에 아래 코드 입력
Margin-left: auto;

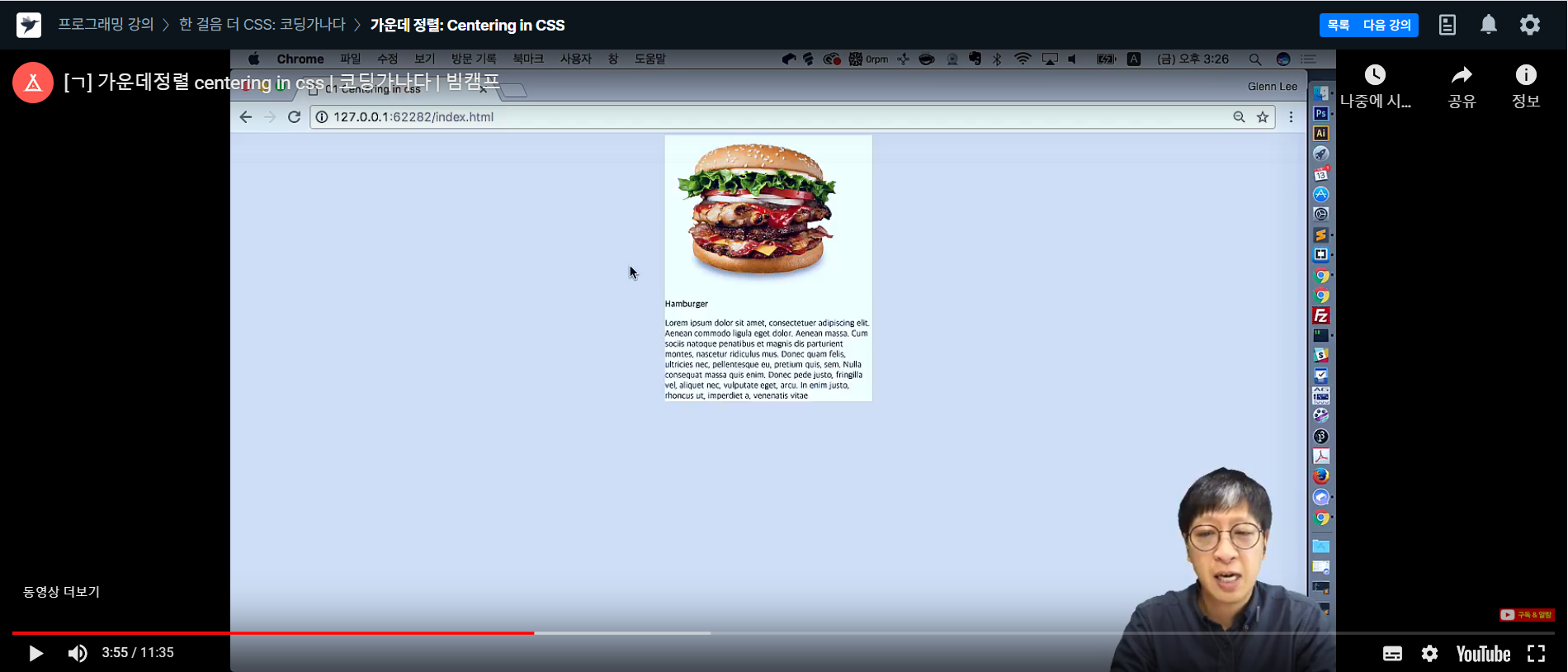
블록에 아래 두줄 코드 입력
Margin-left: auto;
Margin-right: auto;

margin auto 처리→박스(div)를 가운데 정렬 해주는 가장 보편적인 방법
| Margin-left: auto; Margin-right: auto; 위, 아래 코드는 같은 결과를 보여준다. margin: 50px auto; → 상, 하단 50 픽셀, 좌우 auto |
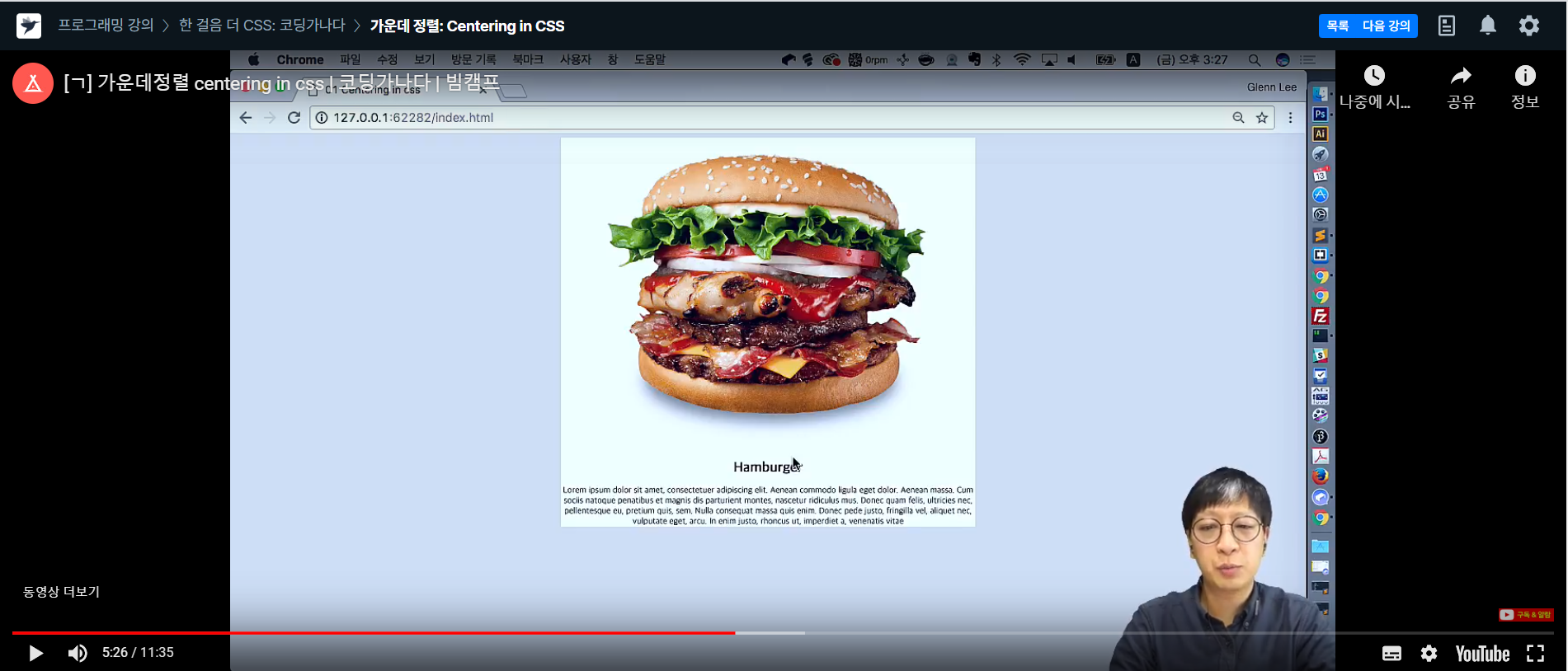
내용물 가운데 정렬

Text-align: center;
→박스 자체는 영향이 없고 박스 내의 모든 인라인 요소가 text align center (상속이 되는 요소)

위와 같이 Box 자체를 text-align center를 하면 인라인 요소가 text align center 되는 것이지 내부 블록이 center가 되는 것이 아님
→해당 블록의 background(배경색)나 border bottom(밑줄)을 center로 정렬 하려면 width 따로 설정해야한다.




→ 단점 : margin 은 글자 크기나 길이가 바뀌면 가운데 정렬이 깨진다. 즉, 유지보수가 어렵다.
→ 가변 길이, 크기 텍스트에 대해서는 유지보수가 쉬운 가운데 정렬을 고민해 보아야 함.
'Web' 카테고리의 다른 글
| rest API란? (0) | 2022.08.05 |
|---|---|
| HTML 콘텐츠 구분 정리 및 실습 (0) | 2020.05.07 |
| HTML 블록레벨 요소, 인라인 요소 (0) | 2020.05.07 |
| [ HTML, Css 입문 ] HTML 실습-자기소개 페이지 만들기 (0) | 2020.04.30 |
| 웹 공부를 시작한다. (0) | 2020.03.28 |




