| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코딩테스트 고득점 Kit 완전탐색
- 자바스크립트
- design pattern
- Java
- 디자인 패턴
- NextJS
- react
- vanillaJS
- 백준
- 데이터모델링과마이닝
- 자바
- 프로그래머스 자바
- 코틀린
- websocket
- 코딩테스트 고득점 Kit
- 컴퓨터 네트워크
- 프로그래머스
- 리액트 훅
- 프로그래밍 언어론
- useState
- codesandbox
- JavaScript
- 프로그래머스 완전탐색
- react hook
- 리액트
- useEffect
- react firebase
- 자바 공부
- React JS
- 장고
- Today
- Total
기록하는 개발자
[Javascript] 비동기처리 - 1. Callback 본문
javascript의 비동기 처리 방법에 대하여
callback , promise , async/await 세 파트로 나누어 정리를 해보려 한다.
그 중 첫 번째 Callback에 대한 글이다.
Callback
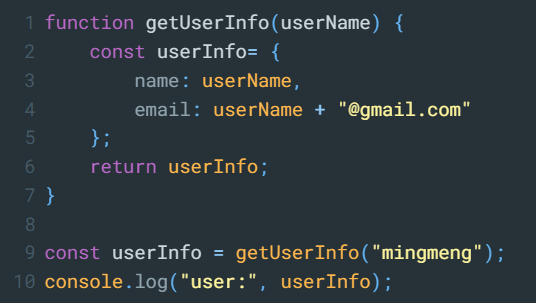
아래 함수는 일반적으로 parameter를 받아 만든 객체를 return한다.
userInfo라는 변수에 함수 getUserInfo 의 return 값을 저장하여 console에 print 한다.


아래는 위 함수에 callback 함수를 적용하여 동일한 결과가 나오도록 수정한 코드이다.


getUserInfoCallBack 함수는 두 번째 인자로 cb라는 callback 함수를 받는다.
9번째 줄에서 getUserInfoCallBack 함수를 호출하면서 익명함수를 callback 함수로 넣어주었고,
인자로 할당된 익명함수는 getUserInfoCallBack 함수내에 cb(userInfo) 가 실행될 때 호출된다.
Callback 함수를 통한 비동기 처리
자바스크립트의 동기(Synchronous)처리는 진행 중인 작업이 끝날 때까지 다른 작업을 할수가 없다.
반대로 비동기(Asynchronous)처리는 작업의 실행 완료까지 기다리지 않고 바로 다음 작업을 진행한다.

비동기 처리를 위하여 앞선 getUserInfo 함수에 setTimeout 함수를 적용하여1초 뒤에 userInfo 변수에 객체가 할당 되도록 하였다.


setTimeout을 통해 비동기 처리를 적용한 결과,
userInfo에 객체 할당이 완료되는 것을 기다리지 않고 바로 다음 줄인 10번째 줄로 넘어가게 된다.
따라서 getUserInfo 함수는 값이 할당되지 않은 userInfo를 return 하게되고
13번째 줄의 userInfo에는 undefined가 할당되게 된다.
1초가 지난 후에야 console에 "waited 1 sec"가 출력되고 userInfo에 객체가 할당된다.
위와 같이 난처한 상황을 방지하기 위해 비동기 함수의 return 값을 사용하는 로직 자체를
callback 함수에 담아 인자로 전달한다.


이렇게 callback, setTimeout 함수를 통하여 비동기 처리를 할 수는 있지만
프로그램 자체가 커지고 복잡해지면서 '콜백 지옥'이라 불리는 현상을 피하기 어려워 진다.
Callback 지옥
콜백 지옥(callback hell)이란 callback 함수를 익명 함수로 전달하는 과정에서 또 다시 callback 안에 함수 호출이 반복되어 코드의 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상이다.
이 현상은 가독성이 떨어지고 코드 수정을 어렵게한다.
아래는 callback 지옥의 예시이다.

이러한 콜백 지옥을 방지하기 위하여 보통 Promise나 async/await를 사용한다.
코딩 패턴으로만 콜백 지옥을 해결하기 위해 아래와 같이 각 콜백 함수를 분리하기도 한다.

javascript의 callback과 이를 통한 비동기 처리에 대해 알아보았다.
다음으로는 promise를 통한 비동기 처리 방법에 대해 소개할 예정이다.
[ 참고 ]
https://kkhcode.tistory.com/6
https://www.daleseo.com/js-async-callback/
https://hanamon.kr/javascript-%EC%BD%9C%EB%B0%B1-%EC%A7%80%EC%98%A5-%ED%83%88%EC%B6%9C%ED%95%98%EA%B8%B0-%EB%B9%84%EB%8F%99%EA%B8%B0-%EC%B2%98%EB%A6%AC-%EB%B0%A9%EB%B2%95/
'Web > Javascript' 카테고리의 다른 글
| [Javascript] 비동기처리 - 3. async/await (0) | 2022.12.05 |
|---|---|
| [Javascript] 비동기처리 - 2. Promise (0) | 2022.12.02 |
| [vanillaJs] mongoDB, node.js, fetch api로 crud page 만들기-2. frontend (0) | 2022.11.12 |
| [vanillaJs] mongoDB, node.js, fetch api로 crud page 만들기-1. backend 구성 (0) | 2022.11.12 |
| [vanillaJs] javascript와 html로 영화 card component 만들기 (0) | 2022.11.03 |




