| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 장고
- 프로그래머스
- 프로그래머스 자바
- Java
- 코딩테스트 고득점 Kit 완전탐색
- react firebase
- 데이터모델링과마이닝
- React JS
- react
- 백준
- 프로그래밍 언어론
- design pattern
- useState
- NextJS
- 리액트
- 자바 공부
- 코틀린
- react hook
- 리액트 훅
- 컴퓨터 네트워크
- 프로그래머스 완전탐색
- 자바스크립트
- 디자인 패턴
- 자바
- useEffect
- JavaScript
- vanillaJS
- websocket
- 코딩테스트 고득점 Kit
- codesandbox
Archives
- Today
- Total
기록하는 개발자
[vanillaJs] mongoDB, node.js, fetch api로 crud page 만들기-1. backend 구성 본문
Web/Javascript
[vanillaJs] mongoDB, node.js, fetch api로 crud page 만들기-1. backend 구성
밍맹030 2022. 11. 12. 15:29728x90
mongoDB와 node.js, 그리고 javascript의 fetch api를 사용하여
crud가 가능한 페이지를 만들어 보았다.
react가 역시 편하다는 것을 또 깨닫는 과정이었다..
mongoDB를 사용하고 nodejs로 restful API를 만들어 본 것도
새로운 경험이라 재미있었다.
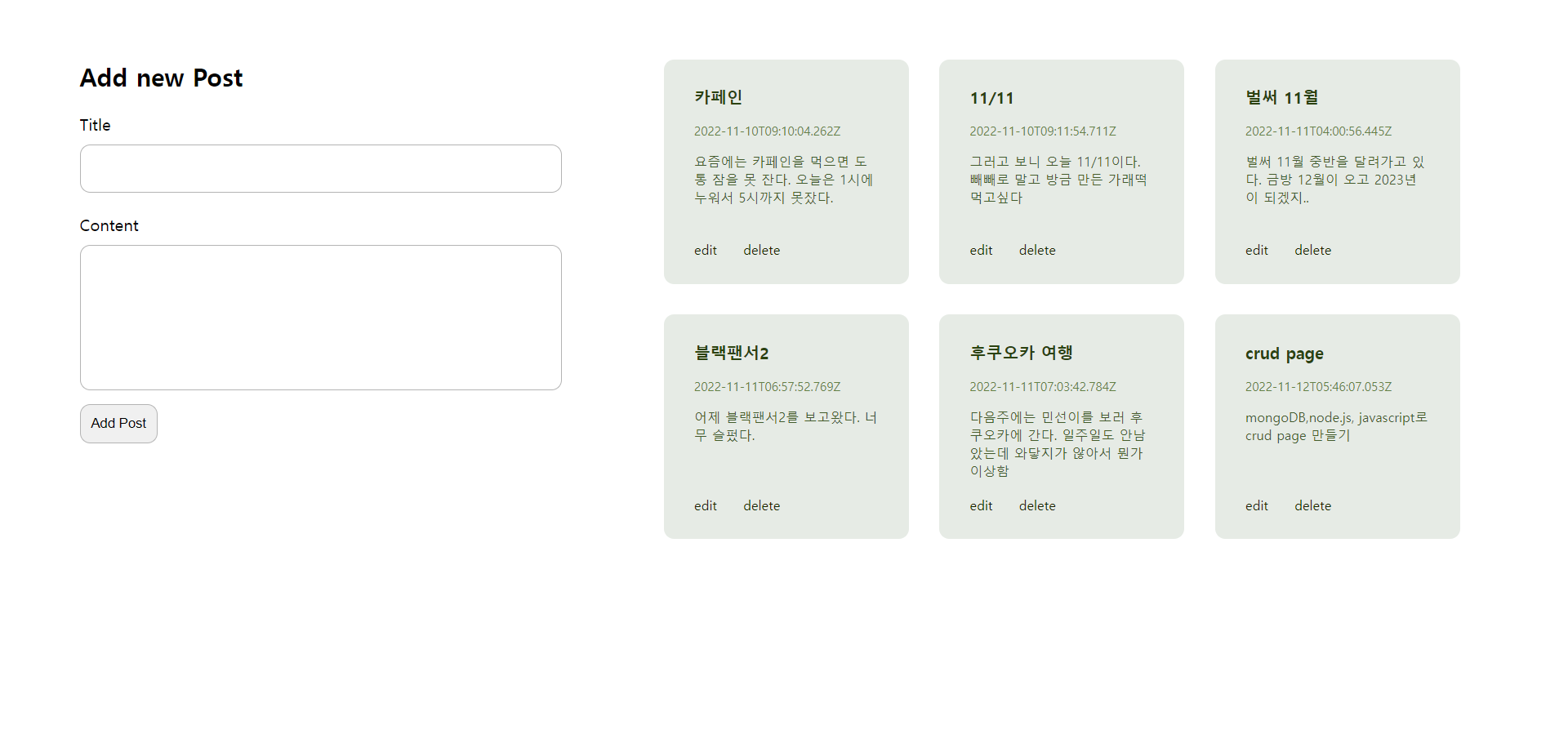
완성 화면

db에 저장된 데이터

'_id'와 '__v' 는 데이터를 저장할 때 사용하는
save() 함수가 실행될 때 자동으로 생성된다.
(__v는 문서의 내부 개정판을 설명하는 버전키, default value=0 )
server.js
const express = require("express");
const mongoose = require("mongoose");
const { MONGO_URI } = require("./config");
const cors = require("cors");
//Routes
const postsRoutes = require("./routes/api/posts");
const app = express();
app.use(
cors({
"Access-Control-Allow-Origin": "*",
"Allow-Methods": "GET, POST, DELETE, PATCH",
})
);
//Body parser middleware
app.use(express.json());
//connect to MongoDB
mongoose
.connect(MONGO_URI)
.then(() => console.log("MongoDB connected"))
.catch((err) => console.log(err));
//User routes
app.use("/api/posts", postsRoutes);
const PORT = process.env.PORT || 5000;
app.listen(PORT, () => console.log(`server run at ${PORT}`));
터미널에 아래와 같이 메시지가 출력되면 db에 잘 연결된 것이다.
만약 AtlasError 8000이 뜬다면
연결 URI 에 비밀번호를 잘못 입력했거나 괄호<>가 그대로 있는 경우일 수 있다.
// 잘못된 방법
module.exports = {
MONGO_URI: `mongodb+srv://username:<password>@cluster0.modu65r.mongodb.net/?retryWrites=true&w=majority`,
};
// 올바른 방법
module.exports = {
MONGO_URI: `mongodb+srv://username:password@cluster0.modu65r.mongodb.net/?retryWrites=true&w=majority`,
};

나의 경우 메시지가 터미널 창에 잘 떴음에도
get, post등의 요청을 하면 AtlasError 8000이 발생하였는데
이는 기존 mongoDB의 cluster 대신
새로운 cluster를 생성하고 연결하니 바로 해결 되었다.
Post.js
- create post model
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
const postSchema = new Schema(
{
title: {
type: String,
required: true,
},
body: {
type: String,
required: true,
},
date: {
type: Date,
default: Date.now,
},
},
);
module.exports = mongoose.model("Post", postSchema);
posts.js
const express = require("express");
const router = express.Router();
//posts Model
const Post = require("../../models/Post");
// @routers GET api/posts
// @desc get all post
router.get("/", async (req, res) => {
try {
const posts = await Post.find();
if (!posts) throw Error("something went wrong while saving the post");
res.status(200).json(posts);
} catch (err) {
res.status(400).json({ msg: err });
}
});
// @routers GET api/posts/:id
// @desc get an post by id
router.get("/:id", async (req, res) => {
try {
const post = await Post.findById(req.params.id);
if (!post) throw Error("No items with that id");
res.status(200).json(post);
} catch (err) {
res.status(400).json({ msg: err });
}
});
// @routers POST api/posts
// @desc Create an post
router.post("/", async (req, res) => {
const newPost = Post(req.body);
try {
const post = await newPost.save();
if (!post) throw Error("something went wrong while saving the post");
res.status(200).json(post);
} catch (err) {
res.status(400).json({ msg: err });
}
});
// @routers DELETE api/posts
// @desc delete an post
router.delete("/:id", async (req, res) => {
try {
const post = await Post.findByIdAndDelete(req.params.id);
if (!post) throw Error("no post found");
res.status(200).json({ success: true });
} catch (err) {
res.status(400).json({ msg: err });
}
});
// @routers UPDATE api/posts
// @desc update an post
router.patch("/:id", async (req, res) => {
try {
const post = await Post.findByIdAndUpdate(req.params.id, req.body);
if (!post) throw Error("something went wrong while saving the post");
res.status(200).json({ success: true });
} catch (err) {
res.status(400).json({ msg: err });
}
});
module.exports = router;
참고
https://www.youtube.com/watch?v=K1MrcnfSX2s
728x90
'Web > Javascript' 카테고리의 다른 글
| [Javascript] 비동기처리 - 1. Callback (0) | 2022.11.30 |
|---|---|
| [vanillaJs] mongoDB, node.js, fetch api로 crud page 만들기-2. frontend (0) | 2022.11.12 |
| [vanillaJs] javascript와 html로 영화 card component 만들기 (0) | 2022.11.03 |
| [vanillaJs] Fetch와 Axios를 비교해보자! (0) | 2022.09.03 |
| [vanillaJs] 프레임워크없이 SinglePageApplication 만들기-3.동적라우팅 (0) | 2022.09.03 |




