| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코딩테스트 고득점 Kit 완전탐색
- 코틀린
- 프로그래밍 언어론
- 디자인 패턴
- useEffect
- react hook
- 데이터모델링과마이닝
- 프로그래머스 자바
- NextJS
- useState
- React JS
- codesandbox
- 자바
- 프로그래머스
- react
- react firebase
- 코딩테스트 고득점 Kit
- JavaScript
- 리액트 훅
- 장고
- vanillaJS
- 컴퓨터 네트워크
- 리액트
- websocket
- 백준
- Java
- 프로그래머스 완전탐색
- 자바스크립트
- 자바 공부
- design pattern
Archives
- Today
- Total
기록하는 개발자
[React, Firebase] TwitterCloneCoding 0.0 초기 환경 설정 및 firebase 설치 본문
728x90
<초기 설정>
1. npx create-react-app [appName]
2. firebase project 만들기
3. terminal 창에 firebase install
> npm install --save firebase
4. src 폴더 내 firebase.js 파일 생성
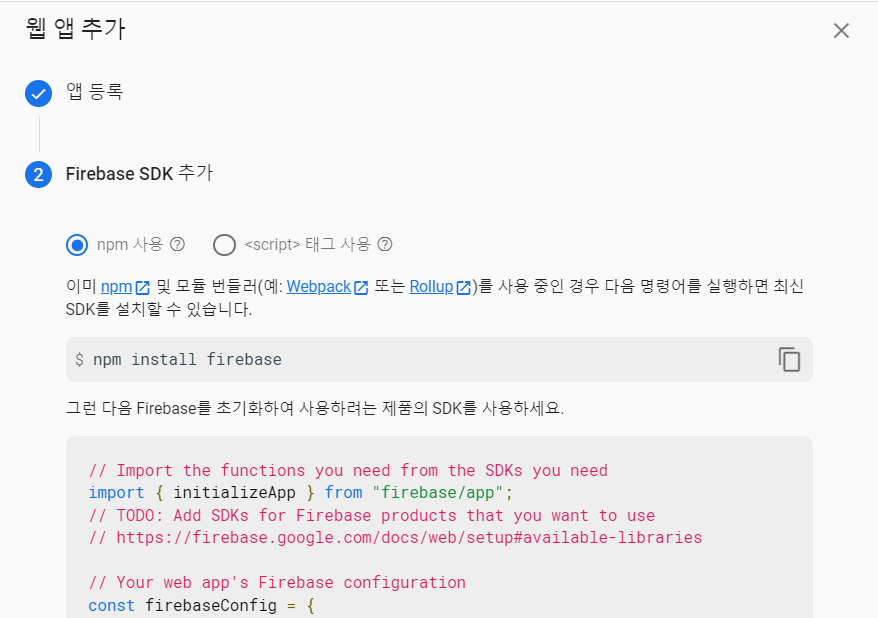
5. firebase SDK의 firebaseConfig 복사하여 아래와 같이 구성

import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: "a",
authDomain: "b",
projectId: "c",
storageBucket: "d",
messagingSenderId: "e",
appId: "f"
};
export default initializeApp(firebaseConfig);
<환경 변수 사용>
- React.js application 에서 환경 변수를 사용할 때 REACT_APP_'SOMETHING' 의 형태이어야 한다.
1. 루트 폴더에 .env 파일 생성
2. .env 파일 내부
REACT_APP_API_KEY="a"
REACT_APP_API_AUTH_DOMAIN = "b"
REACT_APP_API_PROJECTED_ID = "c"
REACT_APP_API_STORAGE_BUCKET = "d"
REACT_APP_API_MESSAGING_SENDER_ID = "e"
REACT_APP_API_APP_ID = "f"3. 환경변수를 사용한 firebase.js
import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_API_AUTH_DOMAIN,
projectId: process.env.REACT_APP_API_PROJECTED_ID,
storageBucket: process.env.REACT_APP_API_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_API_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_API_APP_ID,
};
export default initializeApp(firebaseConfig);
.env 를 사용하는 이유
- gitignore 에 .env를 추가하면 .env는 버전 관리 대상에 포함되지 않게 된다.
이로인해 github의 repository에는 key가 올라가지 않게 된다.
- 그러나 firebase에서 타인이 내 React.js application을 다운받아 빌드할 때 .env의 코드 또한 전달된다. 따라서 이는 보안을 위한 조치는 아니며 github에 key 값이 올라가지 않게하도록 하기 위함이다.
728x90
'Web > React' 카테고리의 다른 글
| [React, Firebase] TwitterCloneCoding 1.0 Authentication-Google 로그인 (0) | 2021.10.12 |
|---|---|
| [React, Firebase] TwitterCloneCoding 0.1 router 설정 (0) | 2021.10.11 |
| [React] React Hook-2.6 useEffect를 활용한 useFadeIn (0) | 2021.10.03 |
| [React] React Hook-2.5 useEffect를 활용한 useScroll (0) | 2021.10.03 |
| [React] React Hook-2.4 useEffect를 활용한 useBeforeLeave (0) | 2021.10.03 |




