| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래밍 언어론
- React JS
- 자바
- react hook
- 프로그래머스 완전탐색
- design pattern
- 컴퓨터 네트워크
- NextJS
- 리액트 훅
- react firebase
- 자바스크립트
- vanillaJS
- 데이터모델링과마이닝
- useEffect
- 코딩테스트 고득점 Kit 완전탐색
- websocket
- 백준
- 리액트
- react
- 장고
- Java
- 자바 공부
- 프로그래머스
- JavaScript
- useState
- 코틀린
- codesandbox
- 코딩테스트 고득점 Kit
- 디자인 패턴
- 프로그래머스 자바
Archives
- Today
- Total
기록하는 개발자
[React] React Hook-2.4 useEffect를 활용한 useBeforeLeave 본문
728x90
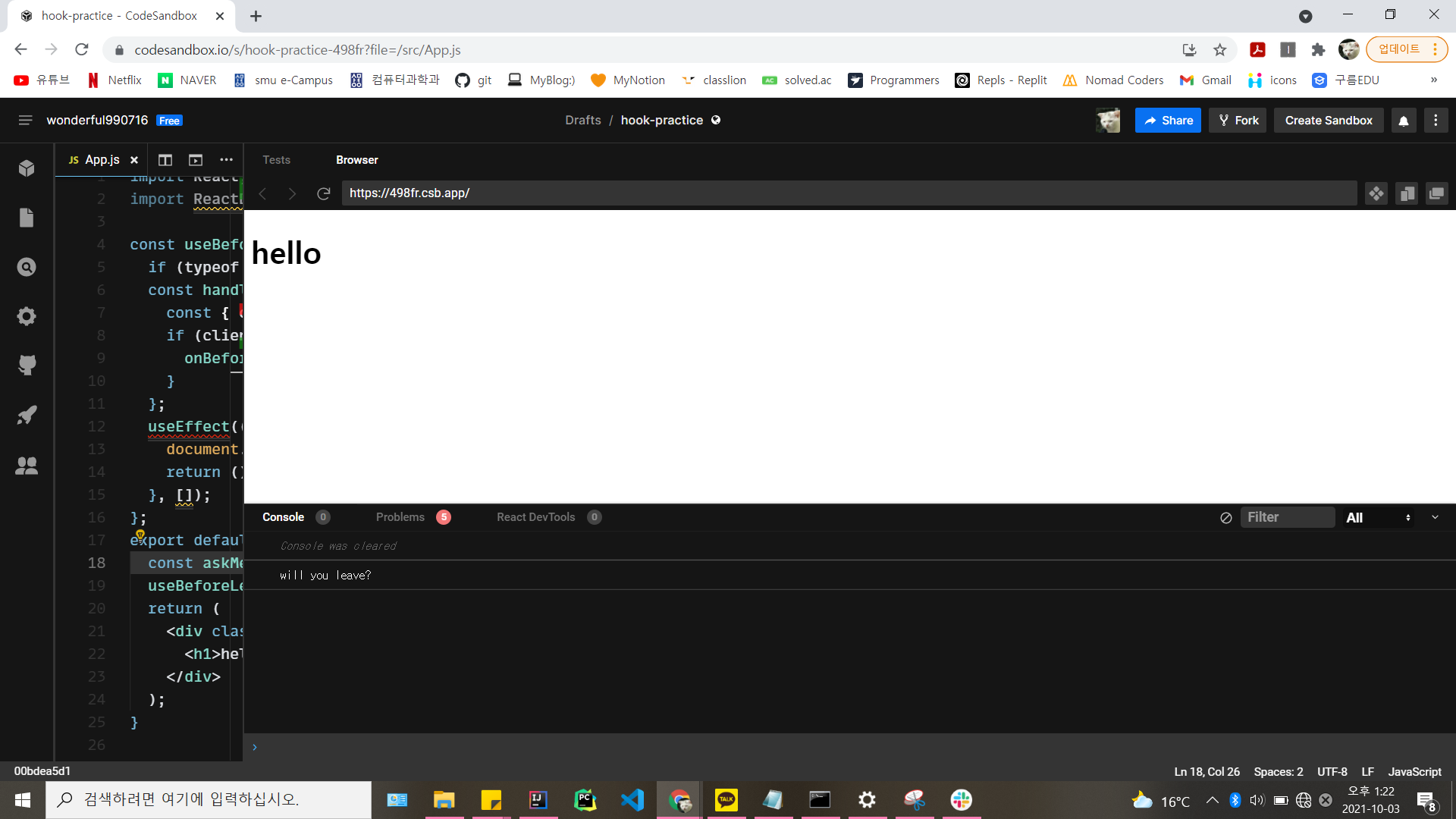
- 마우스가 창 상단의 바깥쪽으로 나가면 console 창에 "will you leave?"를 표시한다.

import React, { useRef, useEffect, useState } from "react";
import ReactDOM from "react-dom";
const useBeforeLeave = (onBefore) => {
if (typeof onBefore !== "function") return;
const handle = (event) => {
const { clientY } = event;
if (clientY <= 0) {
onBefore();
}
};
useEffect(() => {
document.addEventListener("mouseleave", handle);
return () => document.removeEventListener("mouseleave", handle);
}, []);
};
export default function App() {
const askMention = () => console.log("will you leave?");
useBeforeLeave(askMention);
return (
<div className="App">
<h1>hello</h1>
</div>
);
}
728x90
'Web > React' 카테고리의 다른 글
| [React] React Hook-2.6 useEffect를 활용한 useFadeIn (0) | 2021.10.03 |
|---|---|
| [React] React Hook-2.5 useEffect를 활용한 useScroll (0) | 2021.10.03 |
| [React] React Hook-2.3 useConfirm과 usePreventLeave (0) | 2021.09.30 |
| [React] React Hook-2.2 useEffect를 활용한 useClick과 useRef (0) | 2021.09.30 |
| [React] React Hook-2.1 useEffect를 활용한 useTitle (0) | 2021.09.30 |




