| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리액트
- JavaScript
- 자바스크립트
- 코틀린
- Java
- React JS
- 코딩테스트 고득점 Kit 완전탐색
- NextJS
- websocket
- 자바
- react firebase
- useEffect
- 컴퓨터 네트워크
- design pattern
- vanillaJS
- codesandbox
- 자바 공부
- 프로그래밍 언어론
- 프로그래머스 완전탐색
- 데이터모델링과마이닝
- 프로그래머스
- 백준
- react
- react hook
- 프로그래머스 자바
- 코딩테스트 고득점 Kit
- 디자인 패턴
- 장고
- useState
- 리액트 훅
Archives
- Today
- Total
기록하는 개발자
[React] React Hook-2.3 useConfirm과 usePreventLeave 본문
728x90
* useConfirm과 usePreventLeave는 useState, useEffect를 사용하지 않기 때문에
hook은 아니지만 함수형 프로그래밍을 익히는데 도움이 된다.
< useConfirm >
- 사용자가 무언가를 하기전에 확인하는 것으로
- 사용자가 버튼을 click하면 event 실행 전 msg를 보여준다.
import React from "react";
import ReactDOM from "react-dom";
import "./styles.css";
const useConfirm = (message = "", onConfirm, onCancel) => {
if (onConfirm && typeof onConfirm !== "function") return;
const confirmAction = () => {
if (confirm(message)) onConfirm();
else onCancel();
};
return confirmAction;
};
export default function App() {
const deleteMsg = () => console.log("Delete button has clicked");
const abortMsg = () => console.log("Aborted");
const confirmDelete = useConfirm("Are you sure?", deleteMsg, abortMsg);
return (
<div className="App">
<button onClick={confirmDelete}>Delete</button>
</div>
);
}
< delete button click 후 화면 >

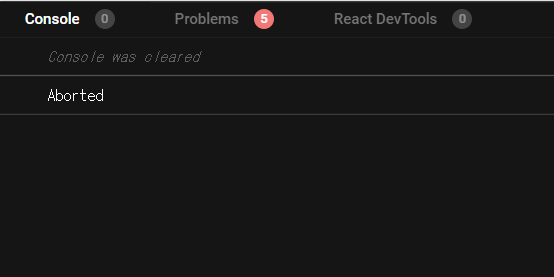
< 취소 선택 후 console창 >

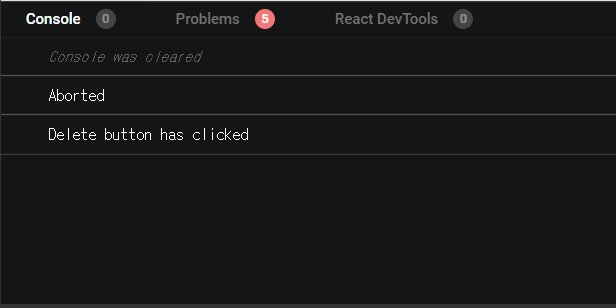
< 확인 선택 후 console창 >

< usePreventLeave >
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
import "./styles.css";
const usePreventLeave = () => {
const listener = (event) => {
event.preventDefault();
event.returnValue = "";
};
const enablePrevent = () => window.addEventListener("beforeunload", listener);
const disablePrevent = () =>
window.removeEventListener("beforeunload", listener);
return { enablePrevent, disablePrevent };
};
export default function App() {
const { enablePrevent, disablePrevent } = usePreventLeave();
return (
<div className="App">
<button onClick={enablePrevent}>Protect</button>
<button onClick={disablePrevent}>Unprotect</button>
</div>
);
}
beforeunload : window가 닫히기 전에 function이 실행되는 것을 허락한다.
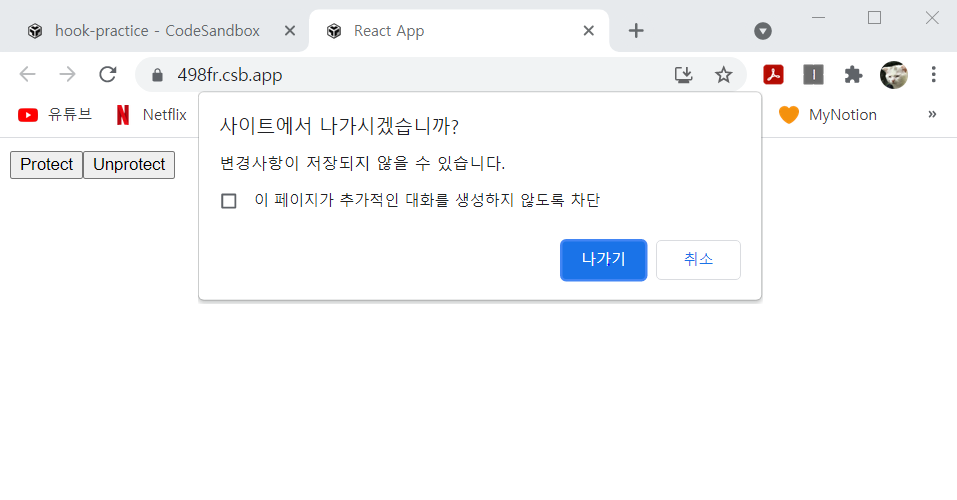
< protect 선택 후 창 닫기를 시도했을 때 >

728x90
'Web > React' 카테고리의 다른 글
| [React] React Hook-2.5 useEffect를 활용한 useScroll (0) | 2021.10.03 |
|---|---|
| [React] React Hook-2.4 useEffect를 활용한 useBeforeLeave (0) | 2021.10.03 |
| [React] React Hook-2.2 useEffect를 활용한 useClick과 useRef (0) | 2021.09.30 |
| [React] React Hook-2.1 useEffect를 활용한 useTitle (0) | 2021.09.30 |
| [React] React Hook-2.0 useEffect (0) | 2021.09.30 |




