| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트 훅
- design pattern
- 컴퓨터 네트워크
- React JS
- 자바스크립트
- 백준
- Java
- react firebase
- useEffect
- codesandbox
- 데이터모델링과마이닝
- 프로그래머스 완전탐색
- useState
- react
- NextJS
- 디자인 패턴
- websocket
- 자바
- JavaScript
- 프로그래머스
- 프로그래밍 언어론
- react hook
- 코딩테스트 고득점 Kit
- 장고
- 코딩테스트 고득점 Kit 완전탐색
- 리액트
- 프로그래머스 자바
- 자바 공부
- 코틀린
- vanillaJS
- Today
- Total
기록하는 개발자
[React] Movie Rating Web Service-0.1.component와 propTypes 본문
component : html을 return하는 함수
react는 component를 사용하여 html처럼 작성하려는 경우에 필요하며, js와 html간의 조합을 jsx 라고 부른다.
<App. js>
import React from "react";
import AppNamefrom "./AppName";
function App(){
return (
<div>
<h1>Hello!</h1>
<AppName />
</div>
);
}
export default App;
1. component를 작성할 때마다 React를 import해줘야한다. 그렇지 않으면 react는 jsx가 있는 component의 사용을 이해하지 못한다.
→ import React from "react";
2. component 이름은 대문자로 시작해야한다.
→ appName(x) AppName(o)
3. index.js에서 react application은 하나의 component(App)만을 rendering 해야한다. 따라서 우리가 추가로 만든 component는 App.js에 import하여 사용한다.
→ import AppName from "./AppName";
4. component를 작성 후 export를 해주어야 외부에서 import하여 사용할 수 있다.
→ export default <AppName>;
<map을 이용해 list에서 속성 꺼내오기 예제>

import React from "react";
import PropTypes from "prop-types";
const dessertILike = [
{
id : 1,
name : "CHOCOLATE MOUSSE",
image : "http://www.baskinrobbins.co.kr/upload/product/1530778494.png"
},
{
id : 2,
name : "OREO COOKIE´S N CARAMEL",
image : "https://www.baskinrobbins.co.kr/upload/product/1515627535.png"
},
{
id : 3,
name : "SHOOTING STAR",
image :"https://www.baskinrobbins.co.kr/upload/product/1530775807.png"
},
{
id : 4,
name : "ESPRESSO´N CREAM",
image : "https://www.baskinrobbins.co.kr/upload/product/1530779599.png"
},
{
id : 5,
name : "VERY BERRY STRAWBERRY",
image : "https://www.baskinrobbins.co.kr/upload/product/1554261647.png"
}
];
Dessert.propTypes={
flavor : PropTypes.number.isRequired,
picture : PropTypes.string.isRequired
};
function Dessert({flavor, picture}){
return (
<div style={{float : 'left', margin : '30px'}}>
<h2>I like {flavor} icecream!</h2>;
<img src={picture} alt={flavor}
style={{width: '200px', height: '200px'}}/>
</div>
);
}
function App(){
return (
<div>
<h1>Hello!</h1>
{dessertILike.map(dessert =>
<Dessert key={dessert.id} flavor={dessert.name} picture={dessert.image}/>
)}
</div>
);
}
export default App;
props : component에 인자로 전달하는 속성으로 component의 argument가된다.
prop-types : 내가 전달받은 props가 내가 원하는 props인지 확인해준다.

설치 방법
> npm i prop-types
→ package.json의 dependencies에 prop-types가 있으면 설치 완료
https://ko.reactjs.org/docs/typechecking-with-proptypes.html
PropTypes와 함께 하는 타입 확인 – React
A JavaScript library for building user interfaces
ko.reactjs.org
< prop-types 사용 예 >
Dessert.propTypes={
flavor : PropTypes.number.isRequired,
picture : PropTypes.string.isRequired
};- propTypes에는 내가 얻고 싶은 props에 대한 설명을 적는다.
- dessertILike에 저장한 flavor와 picture의 type은 string이다. 그러나 flavor의 propsTypes를 number로 지정한 후 이와 다른 경우(해당 prop가 제공되지 않았을 때) 경고가 보이도록 isRequired를 지정해준다.

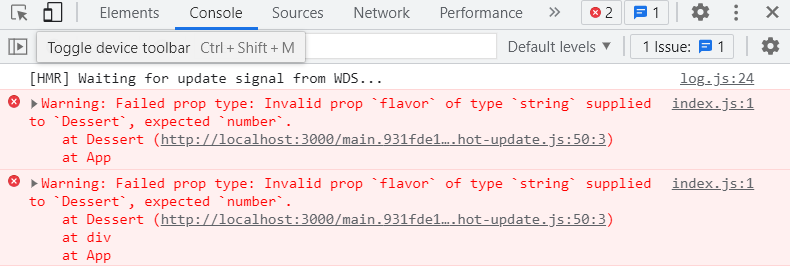
- 서버는 오류없이 정상적으로 돌아간다. 그러나 개발자도구에서 flavor의 type이 number로 expected 되었지만 string이 제공되었다는 warning문구를 볼 수있다.
'Web > React' 카테고리의 다른 글
| [React] React Hook-1.1 useState를 활용한 useInput (0) | 2021.09.29 |
|---|---|
| [React] React Hook-1.0 useState (0) | 2021.09.29 |
| [React] Movie Rating Web Service-2.0. Detail page, About page 만들기 (0) | 2021.09.25 |
| [React] Movie Rating Web Service-1.0.movie json api 가져오기 (0) | 2021.09.23 |
| [React] Movie Rating Web Service-0.0. React 개발 환경 설정 (0) | 2021.09.19 |




