| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자바
- react firebase
- vanillaJS
- 프로그래머스 자바
- 리액트
- react
- 데이터모델링과마이닝
- 자바스크립트
- Java
- 장고
- useEffect
- codesandbox
- React JS
- 프로그래머스 완전탐색
- 코틀린
- 컴퓨터 네트워크
- 리액트 훅
- 프로그래밍 언어론
- 프로그래머스
- NextJS
- 백준
- 자바 공부
- 코딩테스트 고득점 Kit
- 디자인 패턴
- design pattern
- useState
- 코딩테스트 고득점 Kit 완전탐색
- react hook
- JavaScript
- websocket
- Today
- Total
기록하는 개발자
4. Decorator Pattern+예제 본문
문제
조금씩 다른 다양한 종류의 기능이 존재. 기능이 늘어날 수록 확장이 어렵다
해결 방안
상속을 사용하지 않고 연관으로 필요한 기능 추가. 실행 시점 확장
→상속은 compile time에 발생. 연관을 사용하므로써 실행 시점을 run time으로 확장
목적
- 객체에 추가적인 책임을 동적으로 부여한다.
- decorator는 서브 클래싱(상속)을 사용하지 않아도 유연하고 융통성 있는 기능 확장을 가능하게 한다.
결과
확장성

조금씩 기능을 추가하기 위해 새로운 클래스를 생성하는 경우
-상속으로 문제를 해결할 시 너무 많은 상속 관계가 발생할 수 있다.
-상속을 사용하지 않고 새로운 기능을 추가할 수 있는가?
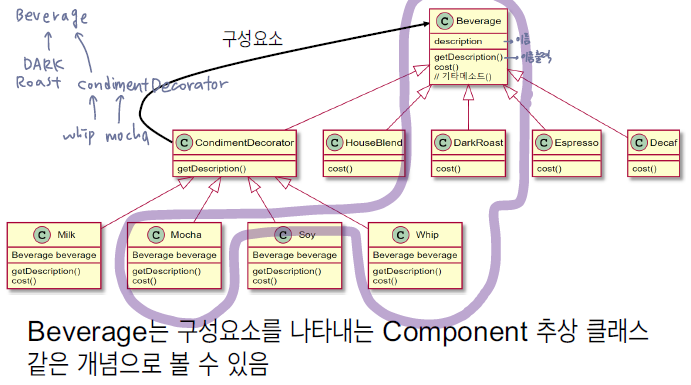
Component
각 구성요소는 직접 쓰일 수도 있고 decorator로 감싸져 쓰일 수도 있다.(클래스 or interface)
ConcreteComponent
새로운 행동을 동적으로 추가
Decorator
자신이 장식할 구성요소와 같은 인터페이스 또는 추상 클래스를 구현
ConcreteDecorator
그 객체가 장식하고 있는 것(decorator가 감싸고 있는 Component 객체)을 위한 인스턴스 변수 존재
Decorator는 Component의 기능 및 상태 확장 가능
Decorator에서 새로운 method를 추가할 수 있다.
- 그러나 일반적으로 새로운 method의 추가 대신, Component에 원래 있던 method를
호출하기 전, 또는 후에 별도의 작업을 처리하는 방식으로 새로운 기능을 추가한다.
Decorator Pattern에서의 상속은 기능(행동)을 물려받기 위해서가 아니라
형식을 맞추기 위해서이다. -> 기존 Component 형식에 인자로 전달할 수 있도록.
Component는 추상 클래스 또는 인터페이스로 구현이 가능하다.

Decorator Pattern 예제





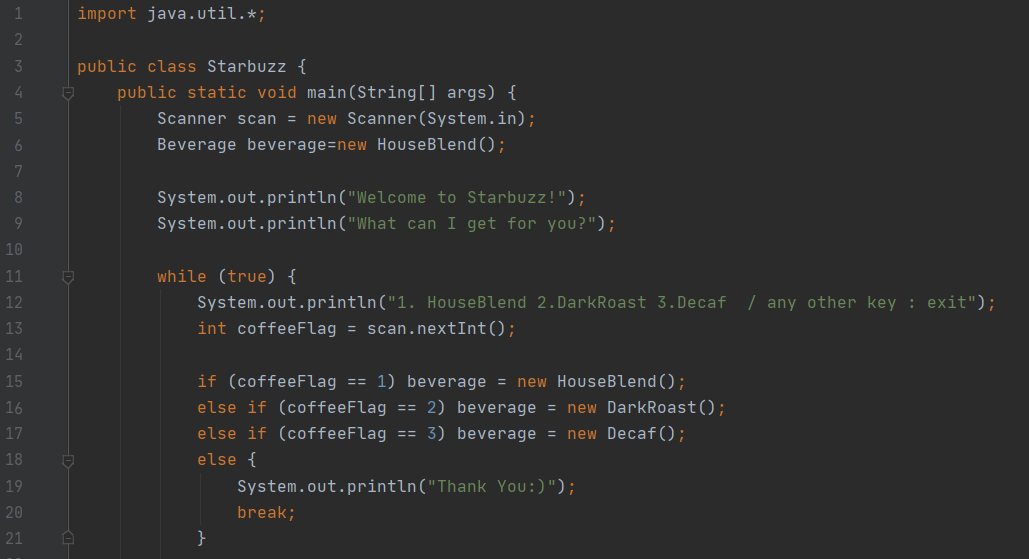
main이 있는 Starbuzz class


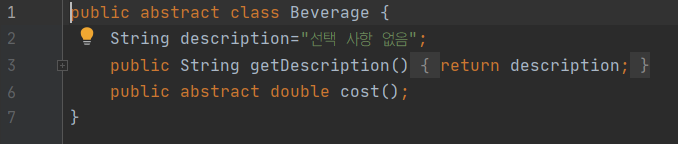
Component : Beverage abstract class

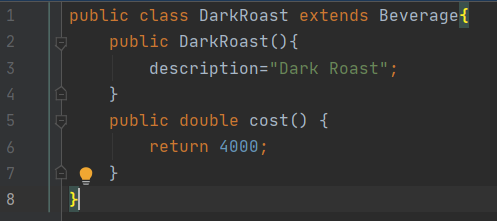
ConcreteComponent : extends Beverage


Decorator : CondimentDecorator

ConcreteComponent : extends CondimentDecorator


실행

'3-2 > 고급객체지향프로그래밍(디자인패턴)' 카테고리의 다른 글
| 6. Singleton Pattern (0) | 2021.01.14 |
|---|---|
| 5. Factory Pattern (0) | 2021.01.14 |
| 3. Observer Pattern (0) | 2021.01.14 |
| 2. Strategy Pattern (0) | 2021.01.14 |
| 1. OOP, SOLID 원칙 (0) | 2021.01.14 |




