| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자바 공부
- websocket
- useEffect
- JavaScript
- React JS
- 프로그래밍 언어론
- 자바스크립트
- react
- Java
- 장고
- 프로그래머스 완전탐색
- design pattern
- useState
- 디자인 패턴
- 백준
- 프로그래머스
- 리액트
- react firebase
- 프로그래머스 자바
- NextJS
- codesandbox
- 리액트 훅
- 자바
- 코틀린
- 코딩테스트 고득점 Kit
- 데이터모델링과마이닝
- 컴퓨터 네트워크
- vanillaJS
- 코딩테스트 고득점 Kit 완전탐색
- react hook
- Today
- Total
기록하는 개발자
[React] 그래서 Next.js를 왜 써야하는데? 본문
Next.js 는 프론트엔드에 관심이 있는 사람이라면 한 번쯤은 들어봤을 것이다.
Next.js에 대해 이해하기 위해서는 SSR, CSR, SSG 등에 대한 지식이 필요한데,
이전에 정리해둔 글을 참고하면 좋을 것 같다.
https://mingmeng030.tistory.com/249
SSR과 CSR, MPA와 SPA
react로 개발을 하면서 spa는 많이 들어봤지만 single page application이라는 것만 알았지 정확히 무엇이고, 왜 사용해야하는지, 장단점은 무엇인지 등에 대해 모르고 있었다. 블로그 정리를 위해 서치
mingmeng030.tistory.com
https://mingmeng030.tistory.com/250
SSG(Static Site Generator)란?
https://mingmeng030.tistory.com/249 SSR과 CSR, MPA와 SPA react로 개발을 하면서 spa는 많이 들어봤지만 single page application이라는 것만 알았지 정확히 무엇이고, 왜 사용해야하는지, 장단점은 무엇인지 등에 대
mingmeng030.tistory.com
Next.js
| Next.js는 서버 사이트 렌더링(SSR), 정적 웹 페이지 생성(SSG) 등 리액트 기반 웹 애플리케이션 기능들을 가능케 하는 Node.js 위에서 빌드된 오픈 소스 웹 개발 프레임워크이다. (React는 Next.js, Vue는 Nuxt.js 를 사용한다.) |
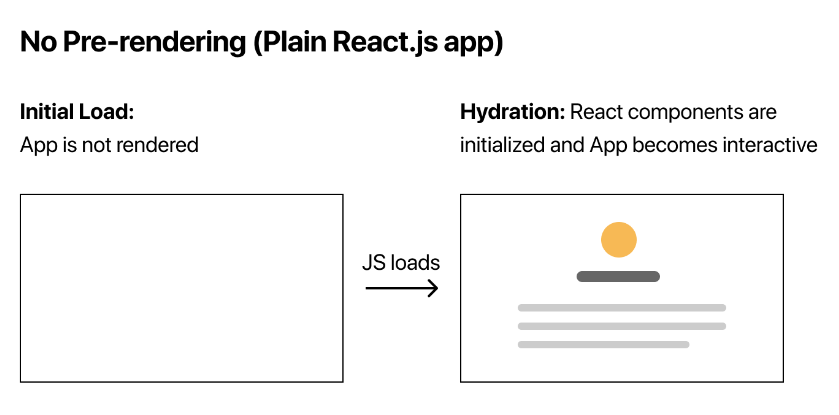
우선 CSR(client side rendering)이 기본인 React.js에 Next.js가 적용되지 않은 모습을 보자

Next.js에서 제공하는 Pre-rendering이 없는 경우즉, 기존 React 환경에서의 초기 Rendering 발생 상황이다.
React는 빈 html을 가져와 script를 로딩하기 때문에 첫 로딩 시간이 오래걸린다.
또한 이 때문에 Search Engine Optimization(SEO)에 취약하다는 단점이 있다.
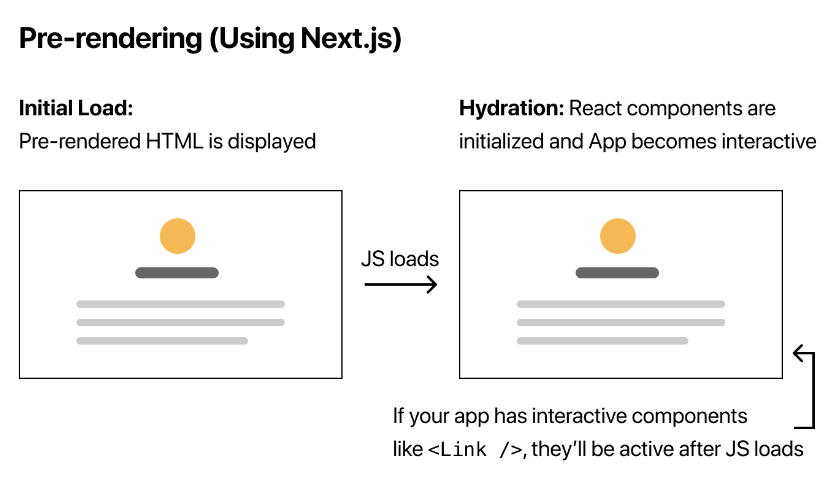
next.js 적용한 React.js

반면, next.js는 pre-reloading을 통해 미리 데이터가 렌더링된 페이지를 가져올수 있게 해준다.
서버 사이드 렌더링을 위한 함수인 getServerSideProps 라는 함수를 지원하기도 한다.
장점
- 더 나은 UX(사용자 경험)을 제공한다.
- CSR 환경에서 SSR 장점까지 활용 가능해진다.
- SSR을 하게 됨으로써 검색엔진들이 html을 직접 검색할 수 있으므로 검색어 노출에 좋다.(SEO)
- 정적 사이트 생성(Static-Site Generate (SSG))도 가능하게 해준다.
Next.js는 아래 공식 홈페이지의 Learn Course를 통해전반적으로 왜 사용하는지, 어떻게 사용하는지 등을 배울 수 있다.
https://nextjs.org/learn/foundations/about-nextjs
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
Next.js가 제공하는 대표적인 기능
1. 페이지 기반 라우팅
(https://nextjs.org/learn/basics/navigate-between-pages/pages-in-nextjs)
프로젝트의 최상위 폴더 내부에 페이지 파일 또는 폴더를 생성하고
안에 index.js를 생성하면 자동으로 라우팅이 가능하다.
ex) /pages/index.js → /
/pages/posts/1 → /posts/1
/pages/posts/bar → /posts/bar
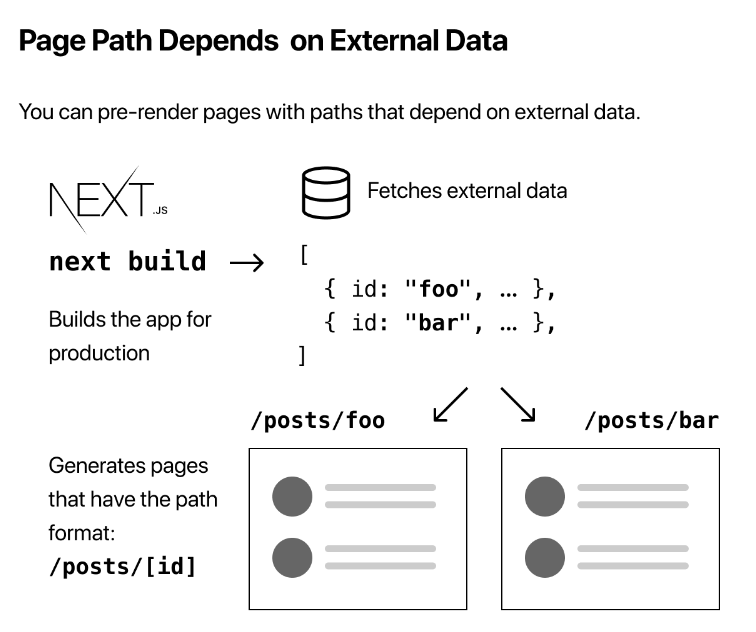
또한 아래 이미지와 같이 /posts/[id]와 같은 dynamic route 또한 지원한다.

[ 예시 ]

위와 같이 pages 폴더 내 index.js 가 "/" 의 경로에서 보여줄 파일이 된다.
폴더를 만들고 [..params] 로 파일명을 지정해주면 "/폴더명/parameter" 형이 된다.
search 폴더는 "/search/:id" , `/search?id=${id}&page=${page}`
movies 폴더는 "/movies/:id", "movies/detail/:id" 와 같이 사용된다.
react를 배운 사람이라면 정말 괴물같은 기능이라는 것을 인정할 것이다...
2. client-side navigation
(https://nextjs.org/learn/basics/navigate-between-pages/link-component)
next는 < Link /> 컴포넌트를 통해 페이지간의 빠르고 매끄러운 이동을 가능하게 한다.
Next.js의 Link 컴포넌트가 뷰포트에 보였을 때, 관련 페이지를 백그라운드에 미리 가져다 놓는다.
이처럼 HTML의 a 태그와 달리 페이지의 새로고침 없이 페이지 간 이동이 가능하다.
3. Code Splitting (코드 분할)
(https://nextjs.org/learn/foundations/how-nextjs-works/code-splitting)

코드 분할은 웹의 첫 페이지가 로딩될 때 기존처럼 전체 javascript를 보내는 것이 아니라,
번들을 여러 조각으로 조각내어 처음에 가장 필요한 부분만 전송해 주는 방식을 사용한다.
이를 통해 어플리케이션 로드 타임을 줄여준다.
Code Splitting 기능은 webpack, parcel, rollup 등의 모듈 번들러도 이미 지원하는 기능이다.
그러나 next.js를 사용하면 별도의 설정없이 자동으로 프로젝트에 적용된다는 장점이 있다.
| 번들링이란? 번들링은 사용자가 웹 페이지를 방문할 때 파일에 대한 요청 수를 줄이기 위해 종속성 웹을 해결하고 파일(또는 모듈)을 브라우저에 최적화된 번들로 병합(또는 '패키징')하는 프로세스 (https://nextjs.org/learn/foundations/how-nextjs-works/bundling) |
4. webpack, babel, Typescript
Next는 Webpack과 babel을 사용해 SSR과 개발 환경 설정이 이미 되어있기 때문에
개발의 빠른 시작이 가능하다.
또한 Typescript가 내장되어있어 추가적인 설치 및 설정 필요없이 사용할 수 있다.
[ 참고 ]
https://itprogramming119.tistory.com/entry/Nextjs-Nextjs%EB%9E%80
https://jungjjeong.github.io/web/NextJS/
'Web > React' 카테고리의 다른 글
| [React] React+typescript에서 chartJs의 update() 사용법 (0) | 2023.04.07 |
|---|---|
| [React] axios interceptor를 이용한 token refresh (1) | 2023.04.07 |
| [React] Babel과 Webpack (0) | 2022.12.08 |
| [React] React hook useState를 사용해 modal창 만들기 (0) | 2022.10.17 |
| [React] 상위 컴포넌트에서 하위 컴포넌트의 함수 호출하기 (0) | 2022.01.09 |




