| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코틀린
- 장고
- 데이터모델링과마이닝
- 리액트 훅
- NextJS
- react firebase
- 프로그래머스
- 프로그래머스 자바
- vanillaJS
- design pattern
- codesandbox
- websocket
- 디자인 패턴
- useState
- react
- 자바스크립트
- 백준
- 자바
- 코딩테스트 고득점 Kit
- 코딩테스트 고득점 Kit 완전탐색
- 컴퓨터 네트워크
- 프로그래머스 완전탐색
- useEffect
- 리액트
- 자바 공부
- React JS
- JavaScript
- Java
- 프로그래밍 언어론
- react hook
- Today
- Total
기록하는 개발자
SSR과 CSR, MPA와 SPA 본문
react로 개발을 하면서 spa는 많이 들어봤지만 single page application이라는 것만 알았지
정확히 무엇이고, 왜 사용해야하는지, 장단점은 무엇인지 등에 대해 모르고 있었다.
블로그 정리를 위해 서치 중 MPA와 SPA 그리고 SSR과 CSR을 같이 정리하는 것이 맞다고 생각해서
글 주제를 SPA 에서 좀 더 넓혀보았다.
SSR(Server Side Rendering)
SSR의 과정
- 페이지를 이동할 때마다 새로운 페이지를 요청한다.
- 모든 템플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답한다.
장점
- 초기 로딩 속도가 빨라 사용자가 빠르게 컨텐츠에 접근할 수 있다.
- SEO(Search Engine Optimization)
→ MPA는 브라우저에서 JavaScript 코드가 동작하기 전에도 완성된 형태의 템플릿 (HTML에 데이터가 삽입된 상태)을 서버로 부터 전달받기 때문에 검색로봇이 페이지를 크롤링하기에 매우 적합하다.
단점
- 페이지를 요청할 때마다 새로고침 되어 사용자 입장에서 불편할 수 있다(UX가 좋지 않음).
- 매 번 서버에 요청하므로 트래픽과 서버 부하가 커진다.
CSR(Client Side Rendering)
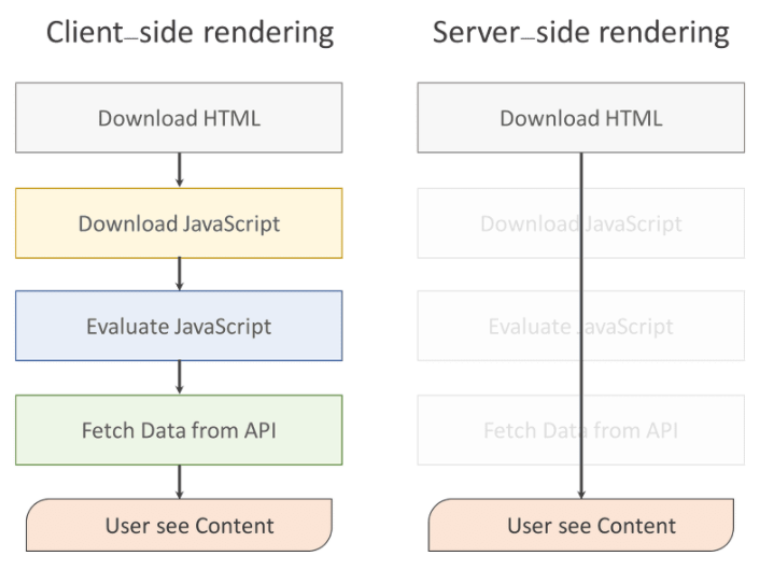
CSR의 과정
최초에 한번 서버에서 전체 페이지를 로딩하여 보여준다.
이후에는 사용자의 요청이 올 때마다 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식이다.
장점
- 첫 로딩에 리소스를 전부 받아오기 때문에 페이지 이동 시 새로고침 현상이 없다(UX가 보다 좋음).
- 화면 전환이 빠르다.
- 서버에 요청하는 횟수가 적다.
단점
- SEO가 어렵다.
- 최초 페이지 렌더링 시에 모든 HTML, static 파일들을 가져올 때까지 기다려야 한다.
- Javascript로인한 dom 조작이 자주 발생하여 브라우저 성능을 저하 시킨다.

MPA(Multi Page application)
여러 개(multi)의 Page로 구성된 application 으로 PHP, JSP 등의 서버사이드 언어
- SSR 방식으로 구현한다.
- html로 작성된 여러 페이지들을 배포하여 서비스하는 경우가 MPA에 해당한다.
- MPA는 새로운 페이지를 요청할 때마다 페이지 리소스가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링한다.
SPA(Single Page Application)
한 개의 페이지로 구성된 웹서비스
- CSR 방식으로 구현한다.
(SPA 방식이 모두 CSR인 것은 아니다)
- 서버의 요청이 있을때마다 신규페이지를 불러와 그린다
- 기존페이지에 컴포넌트화된 서브 페이지나 적절한 자원, 데이터 등 만을 넘겨준다
SPA 등장 배경
문서 하나에 전달되는 파일의 용량이 적었던 과거의 웹사이트와 달리 점차 웹 사이트의 규모가 커지면서 매 번 요청마다 새로운 페이지를 전달해주는 것이 버거워졌다.
SPA를 SSR 방식으로 렌더링
SPA가 주로 CSR 방식으로 렌더링 되기때문에 SEO가 단점이라고 위에서 언급했다.
SPA 개발에서 사용되는 자바스크립트 라이브러리 React, Vue 등에서는 SSR 프레임워크를 제공한다.
아래 프레임워크들을 사용하면 SPA에서 SSR을 구현할 수 있다.
- React 기반으로 된 Next.js와 Remix, Svelte 기반인 SvelteKit, Vue.js 기반인 Nuxt.js
참고
https://www.daleseo.com/spa-ssg-ssr/
https://velog.io/@junghyunhao/SPA-MPA-CSR-SSR-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0
https://www.startupcode.kr/company/blog/archives/11
https://hanamon.kr/spa-mpa-ssr-csr-장단점-뜻정리/
https://codingpractices.tistory.com/entry/CS-SSR-vs-CSR-SPA-vs-MPA
'Web' 카테고리의 다른 글
| [SCSS] SCSS의 rgba에 Opacity(투명도)적용하기 (0) | 2022.10.17 |
|---|---|
| SSG(Static Site Generator)란? (0) | 2022.09.29 |
| css, sass, scss는 뭐가 다른걸까? (0) | 2022.08.24 |
| rest API란? (0) | 2022.08.05 |
| HTML 콘텐츠 구분 정리 및 실습 (0) | 2020.05.07 |




