| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- vanillaJS
- websocket
- React JS
- 코딩테스트 고득점 Kit 완전탐색
- 자바
- 프로그래머스 완전탐색
- 백준
- 자바 공부
- 코딩테스트 고득점 Kit
- useState
- 프로그래머스 자바
- useEffect
- Java
- 자바스크립트
- 컴퓨터 네트워크
- react hook
- 장고
- codesandbox
- react
- react firebase
- 프로그래밍 언어론
- 프로그래머스
- design pattern
- 코틀린
- 리액트
- 데이터모델링과마이닝
- NextJS
- 리액트 훅
- 디자인 패턴
Archives
- Today
- Total
기록하는 개발자
<React 파헤치기-02> Prettier를 적용해보자! 본문
728x90
Prettier 란?
프로젝트의 코드 입력 스타일을 동일하게 유지시켜주는 플러그인으로 현업에서 자주 사용된다.
튜토리얼
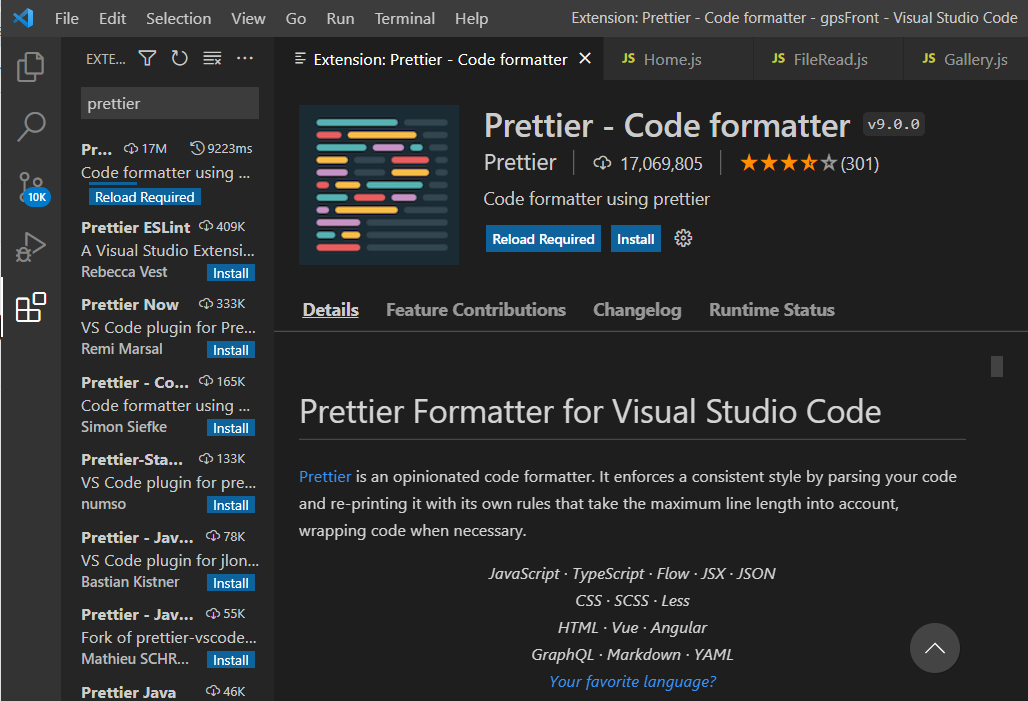
1. react의 extension(왼쪽 nav bar 맨 아래)에서 Prettier를 검색한다.
2. Prettier - Code formatter를 선택하고 Install을 눌러 플러그인을 설치한다.

3. 설치 후 위 화면과 같이 Reload Required 버튼을 눌러 VSCode를 재실행한다.
4. 재실행 후 프로젝트 폴더에 Prettier 설정 파일을 생성하여(파일 이름에 반드시 온점 '.'을 포함) 아래와 같이 입력한다.

prettier를 자동으로 적용되도록 만들어보자
Preference-Settings 로 들어가 setting의 검색창에 'formatOnSave'를 검색하면 아래와 같이 Format On Save 설정을 볼 수 있다. 해당 설정의 체크 박스를 눌러준다.

적용 결과
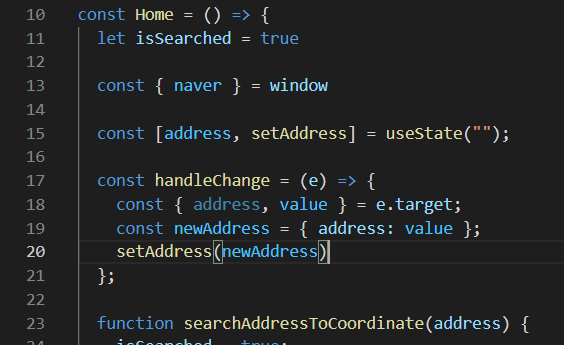
아래 화면에서는 11, 13, 20번 째 줄에 세미콜론이 빠졌다.

아래 화면은 위 파일의 저장 후의 모습이다. 9, 11, 20번 째 줄에 세미콜론이 생긴 것을 확인할 수 있다.

*위 튜토리얼을 따라해도 적용이 안되는 경우, settings 검색창에 Default Formatter 검색 후 Prettier로 바꿔주자!

728x90
'Web > React' 카테고리의 다른 글
| <React 파헤치기-04> ES6주요문법 - 2. 가변 변수와 불변 변수 (0) | 2021.12.10 |
|---|---|
| <React 파헤치기-03> ES6주요문법 - 1.템플릿 문자열과 전개 연산자 (0) | 2021.12.10 |
| <React 파헤치기-01> npm이랑 webpack은 무엇일까? (0) | 2021.12.09 |
| [React, Firebase] TwitterCloneCoding 4.0 Edit Profile (0) | 2021.10.18 |
| [React, Firebase] TwitterCloneCoding 3.0 File Upload, Delete file (0) | 2021.10.17 |




