| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Java
- 코딩테스트 고득점 Kit 완전탐색
- 코틀린
- 데이터모델링과마이닝
- 코딩테스트 고득점 Kit
- react hook
- 백준
- 프로그래머스 완전탐색
- useState
- design pattern
- useEffect
- react firebase
- NextJS
- 리액트
- vanillaJS
- 프로그래밍 언어론
- 자바스크립트
- 디자인 패턴
- react
- 프로그래머스 자바
- React JS
- 프로그래머스
- 컴퓨터 네트워크
- JavaScript
- 자바
- websocket
- 리액트 훅
- 장고
- codesandbox
- 자바 공부
- Today
- Total
기록하는 개발자
[React, Firebase] TwitterCloneCoding 2.1 Tweet 삭제, 수정 본문
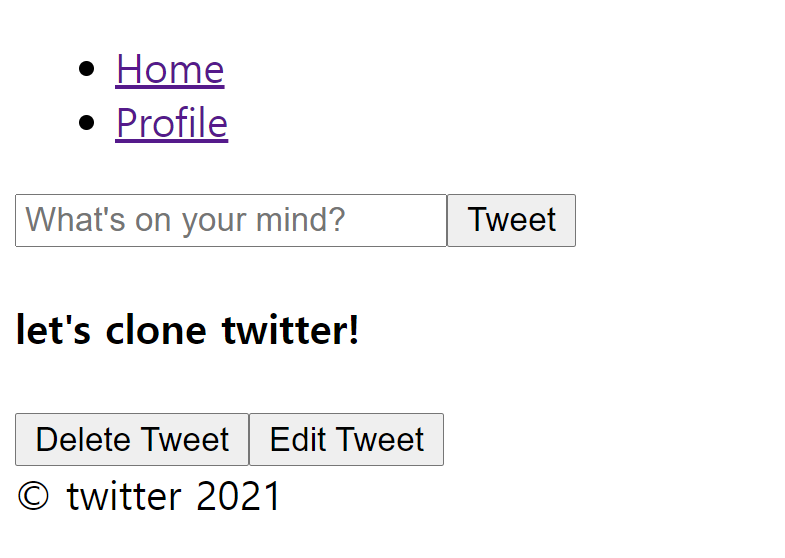
< delete tweet 선택 후 화면 > : comfirm 이 발생하고 확인을 선택하면 해당 tweet 이 삭제된다.


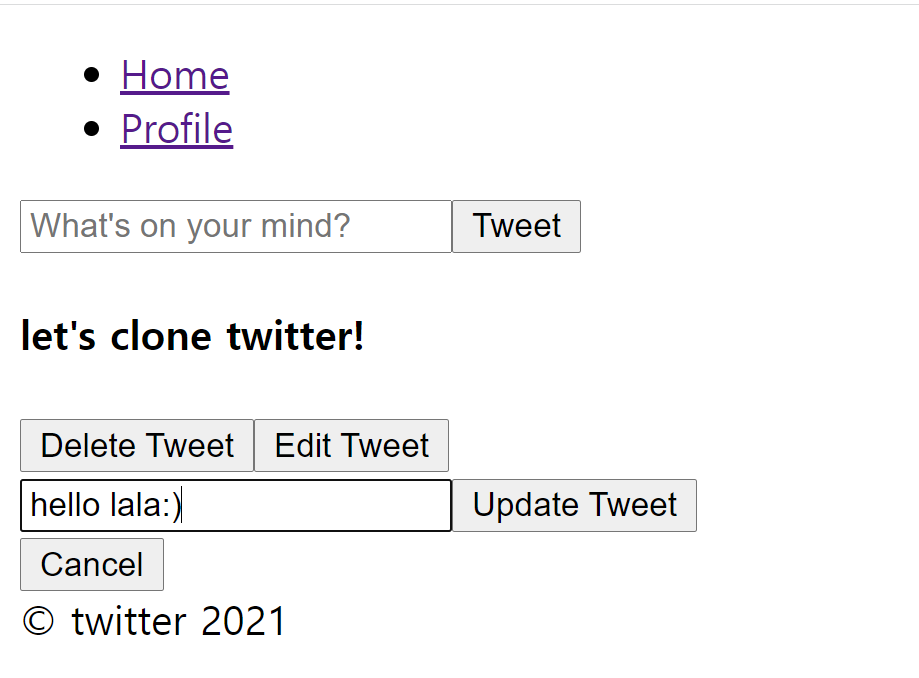
< edit tweet 선택 후 화면 >
- 수정 form을 보여준다.
- 내용 수정 후 update tweet을 클릭하면 수정 내용이 반영된다.
- cancel 선택 시 form이 사라진다. (수정 취소)

< Tweet.js >
import React, {useState} from 'react';
import { deleteDoc, updateDoc, doc } from '@firebase/firestore'
import { dbService } from "fBase";
const Tweet = ({ tweetObj, isOwner})=>{
const TweetTextRef = doc(dbService, "tweets", `${tweetObj.id}`);
const [editing, setEditing]= useState(false);
const [newTweet, setNewTweet] = useState(tweetObj.text);
const onDeleteClick = async() =>{
const ok=window.confirm("Are you sure you wanna delete this tweet?");
if(ok) await deleteDoc(TweetTextRef);
};
const onSubmit=async(e)=>{
e.preventDefault();
await updateDoc(TweetTextRef, { text: newTweet });
setEditing(false);
};
const onChange =(e)=>{
const{ target : {value} }= e;
setNewTweet(value);
};
const toggledEditing = () => setEditing((prev)=>!prev);
return(
<div>
{ editing ?
<>
<form onSubmit={onSubmit}>
<input type="text" placeholder="Edit your tweet"
value={newTweet} required onChange={onChange}/>
<input type="submit" value="Update Tweet"/>
</form>
<button onClick={toggledEditing}>Cancel</button>
</>
: <>
<h4>{tweetObj.text}</h4>
{isOwner&&(
<>
<button onClick={onDeleteClick}>Delete Tweet</button>
<button onClick={toggledEditing}>Edit Tweet</button>
</>
)}
</>
}
</div>
);
}
export default Tweet;1.
const Tweet = ({ tweetObj, isOwner})=>{
const TweetTextRef = doc(dbService, "tweets", `${tweetObj.id}`);
const [editing, setEditing]= useState(false);
const [newTweet, setNewTweet] = useState(tweetObj.text);TweetTextRef : db로부터 tweets 내용과 tweetObj의 id를 가져온다.
doc : firestore에서의 document path를 넣어 해당 document reference를 return한다.
- Home.js로부터 tweetObj와 tweetObj 작성자와 현재 login 중인 user가 동일한지의 여부를 가지는 isOwner 를 받는다.
2.
const onDeleteClick = async() =>{
const ok=window.confirm("Are you sure you wanna delete this tweet?");
if(ok) await deleteDoc(TweetTextRef);
};delete ( ) : backend firebase database에서 Document를 삭제 함
- confirm을 이용하여 삭제 여부를 마지막으로 확인한다.
→ 확인을 선택한 경우 deleteDoc() method 를 통해 해당 tweet을 삭제한다.
3.
const onSubmit=async(e)=>{
e.preventDefault();
await updateDoc(TweetTextRef, { text: newTweet });
setEditing(false);
};onSubmit : submit 에 대한 event 발생시 database에 newTweet hook 값을 반영한다.
update : update할 data를 인자로 받아서 반영
- delete와 같이 updateDoc() method 를 통하여 수정 내용을 반영한다.
4.
const onChange =(e)=>{
const{ target : {value} }= e;
setNewTweet(value);
};- onChange : input태그에 대한 event의 value(newTweet)를 setNewTweet을 통해 즉시 값을 초기화 한다.
5.
const toggledEditing = () => setEditing((prev)=>!prev);- toggledEditing은 setEditing의 상태를 true이면 false로 false이면 true로 변경한다.
6.
return(
<div>
{ editing ?
<>
<form onSubmit={onSubmit}>
<input type="text" placeholder="Edit your tweet"
value={newTweet} required onChange={onChange}/>
<input type="submit" value="Update Tweet"/>
</form>
<button onClick={toggledEditing}>Cancel</button>
</>
: <>
<h4>{tweetObj.text}</h4>
{isOwner&&(
<>
<button onClick={onDeleteClick}>Delete Tweet</button>
<button onClick={toggledEditing}>Edit Tweet</button>
</>
)}
</>
}
</div>
);
}- return 문 내의 삼항연산자를 통해 editing이 true이면 edit form이 보이고false 이면 edit form이 보이지 않는다.
'Web > React' 카테고리의 다른 글
| [React, Firebase] TwitterCloneCoding 4.0 Edit Profile (0) | 2021.10.18 |
|---|---|
| [React, Firebase] TwitterCloneCoding 3.0 File Upload, Delete file (0) | 2021.10.17 |
| [React, Firebase] TwitterCloneCoding 2.0 New Tweet 작성 후 database에 저장하기 (0) | 2021.10.12 |
| [React, Firebase] TwitterCloneCoding 1.0 Authentication-Google 로그인 (0) | 2021.10.12 |
| [React, Firebase] TwitterCloneCoding 0.1 router 설정 (0) | 2021.10.11 |




