| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자바
- 프로그래머스 완전탐색
- JavaScript
- design pattern
- websocket
- 백준
- 디자인 패턴
- 데이터모델링과마이닝
- react firebase
- useState
- React JS
- 리액트
- vanillaJS
- Java
- react hook
- 장고
- 프로그래머스
- NextJS
- 코틀린
- 리액트 훅
- 코딩테스트 고득점 Kit
- 프로그래머스 자바
- 프로그래밍 언어론
- useEffect
- 컴퓨터 네트워크
- react
- codesandbox
- 코딩테스트 고득점 Kit 완전탐색
- 자바 공부
- 자바스크립트
Archives
- Today
- Total
기록하는 개발자
[NextJs] NextJs에 Swiper 적용하기 본문
728x90
NextJs+Typescript 환경에서 Swiper를 사용해보자!
https://mingmeng030.tistory.com/270
[NextJs] NextJs+Typescript로 프로젝트 시작하기
1. Node 설치 - Node 설치가 되어있지 않은 경우 Node 부터 설치 - 이미 Node가 설치되어 있는 경우 2번부터 수행 // node version 확인 node -v [ Mac OS ] - 1) homebrew설치(없는경우) /usr/bin/ruby -e "$(curl -fsSL https://r
mingmeng030.tistory.com
설치
https://swiperjs.com/get-started
npm install swiper
yarn add swiper
import
import { Swiper, SwiperSlide } from "swiper/react";
import SwiperCore, { Navigation, Scrollbar, A11y } from "swiper";
import "swiper/css";
import "swiper/css/navigation";
import "swiper/css/scrollbar";
Swiper component 작성
import { useRef } from "react";
// 사용할 모듈 import
import { Swiper, SwiperSlide } from "swiper/react";
import SwiperCore, { Navigation, Scrollbar } from "swiper";
// 최신 버전인 경우
import "swiper/css";
import "swiper/css/navigation";
import "swiper/css/scrollbar";
// 구 버전인 경우
import 'swiper/swiper.min.css';
import 'swiper/components/navigation/navigation.min.css';
import 'swiper/components/scrollbar/scrollbar.min.css';
import * as type from "./types";
export default function MovieSwiper({
dataList,
spaceBetween,
slidesPerView,
}: type.MovieSwiperProps) {
SwiperCore.use([Navigation]);
const swiperRef = useRef<SwiperCore>();
return (
<div>
<Swiper
onSwiper={(swiper) => {
swiperRef.current = swiper;
}}
modules={[Navigation, Scrollbar]} //사용할 모듈
spaceBetween={spaceBetween} // 슬라이드 간격
slidesPerView={slidesPerView} // 화면에 보여줄 슬라이드 갯수
loop={true} //슬라이드 무한 반복 여부
autoplay={false} //슬라이드 자동 재생 여부
navigation // prev, next button 적용
scrollbar={{ draggable: true }}
>
{dataList?.map((item, i) => {
return (
<SwiperSlide>
<Link href={{...}}>
<img src={"..."} />
</Link>
</SwiperSlide>
);
})}
</Swiper>
</div>
);
}
Swiper component를 적용한 Home component
import MovieSwiper from "../components/MovieSwiper";
import * as type from "./types";
export default function Home({...}: type.homeProps) {
...
return (
<div>
<MovieSwiper
dataList={list1}
title={title1}
spaceBetween={0}
slidesPerView={6}
></MovieSwiper>
<MovieSwiper
dataList={list2}
title={title2}
spaceBetween={0}
slidesPerView={6}
></MovieSwiper>
</div>
);
}swiper button 변경
- nextJs는 global.css에 작성해주면 잘 적용된다.
.swiper-button-next::after,
.swiper-button-prev::after {
display: none;
}
.swiper-button-prev {
background: url(변경할 화살표 이미지) no-repeat;
}
.swiper-button-next {
background: url(변경할 화살표 이미지) no-repeat;
}'
//투명도 및 크기 조정
.swiper-button-prev,
.swiper-button-next {
opacity: 0.7;
background-size: 70% auto;
background-position: center;
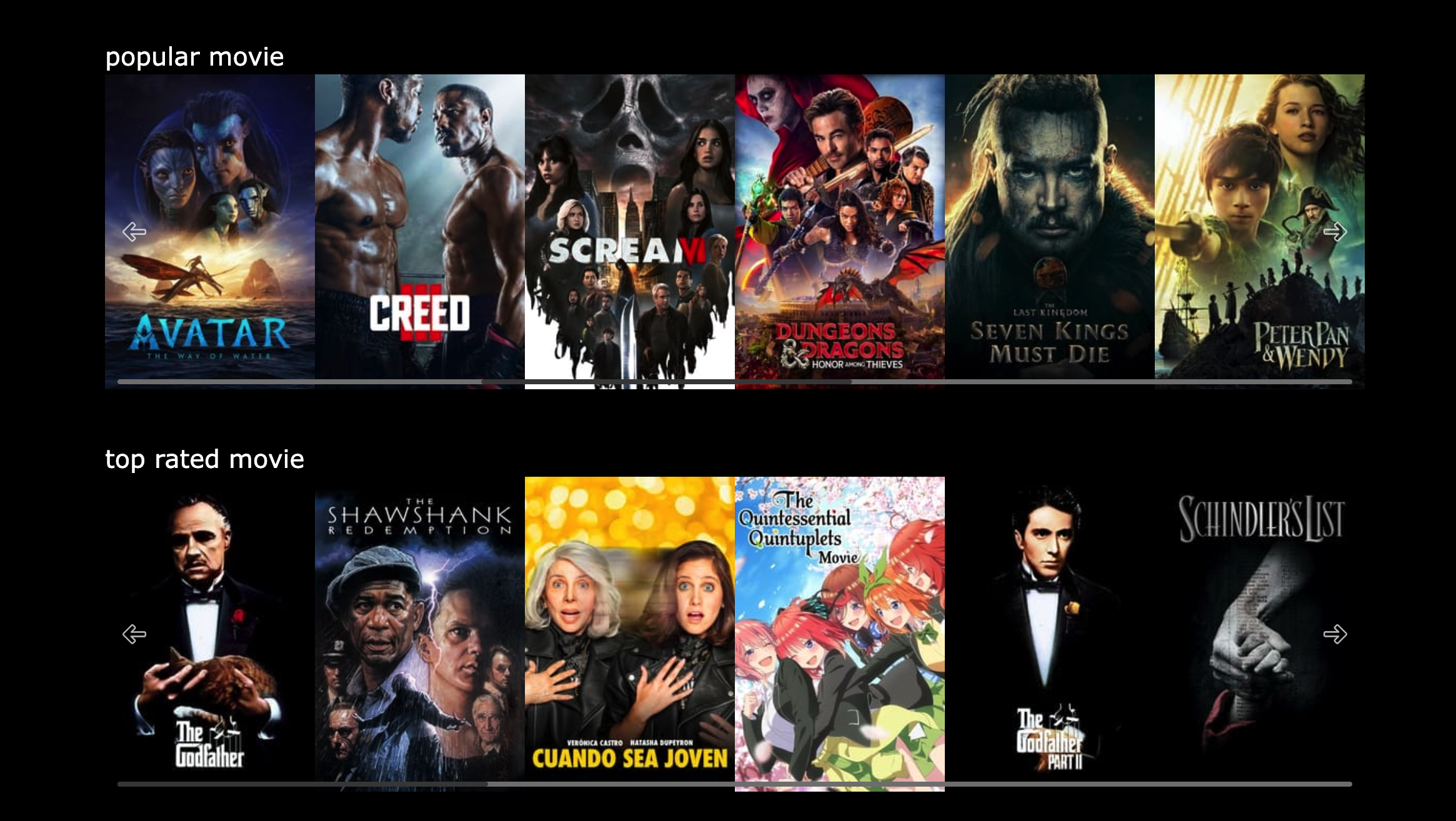
}적용 화면

728x90
'Web > NextJs' 카테고리의 다른 글
| [NextJs] TailwindCss component (1) | 2023.05.11 |
|---|---|
| [NextJs] NextJs에 TailwindCss 적용 하기 (1) | 2023.05.11 |
| [NextJs] getStaticProps와 getServerSideProps (0) | 2023.05.09 |
| [NextJs] next.config.js 의 redirects와 rewrites (0) | 2023.05.09 |
| [NextJs] Routing과 navigation (0) | 2023.05.09 |




