| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- react hook
- websocket
- 자바 공부
- react firebase
- 코딩테스트 고득점 Kit
- useState
- 백준
- 장고
- useEffect
- 리액트 훅
- 리액트
- react
- 자바스크립트
- codesandbox
- vanillaJS
- design pattern
- 데이터모델링과마이닝
- 코틀린
- 디자인 패턴
- Java
- JavaScript
- 프로그래머스
- 프로그래머스 완전탐색
- 프로그래밍 언어론
- 자바
- 프로그래머스 자바
- 컴퓨터 네트워크
- NextJS
- 코딩테스트 고득점 Kit 완전탐색
- React JS
- Today
- Total
기록하는 개발자
[Django] 로그인 및 회원가입 구현 본문
<로그인>
auth(authentication) 인증
ex)
1. 사용자가 에브리타임에 회원가입 요청(request)
2. 서버는 회원 정보를 에브리타임 db에 저장
3. 사용자 로그인
4. 에타 서버가 user table에 맞는지 확인(authenticate)
5. 토큰 발급(우리가 생각하는 로그인 기능)
1. user와 회원가입을 다루는 app 만들기
python manage.py startapp account
2. settings.py 설정
- INSTALLED_APPS 에 'account', 추가
3. account의 views.py 설정
-(1) from django.contrib.auth.froms import AuthenticationForm, UserCreationForm 추가
- AuthenticationForm : 로그인을 해주는 form
- UserCreationForm : 회원 가입을 해주는 form
-(2) login, logout 함수

4. account app 내 urls.py 생성

5. 기존 urls.py에 account include

6. account app 내 template 폴더 생성
- 폴더 내 login.html 파일 생성
7. base.html 또는 home.html 에 a 태그 생성

*login.html를 랜더링해주는 함수는 get 메소드로 들어옴
create, update 등 db에 무언가를 생성하는 함수는 post 메소드로 요청이 들어옴
8. login_view 함수 수정
- from django.contrib.auth import authenticate, login 추가

<회원가입>
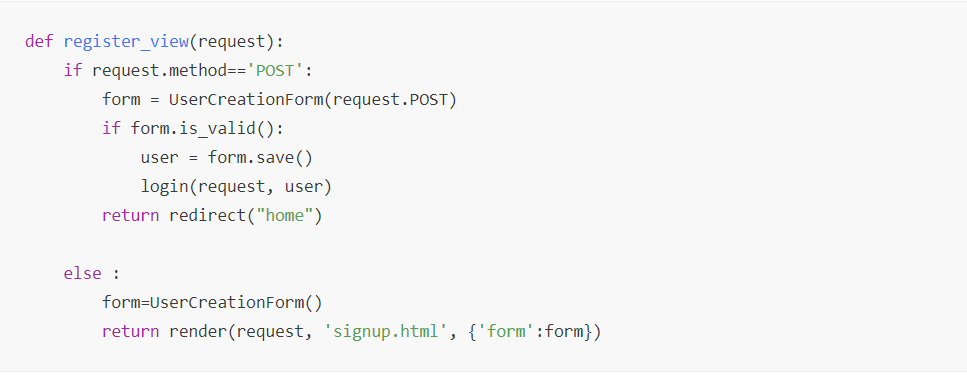
1. views.py에 함수 생성

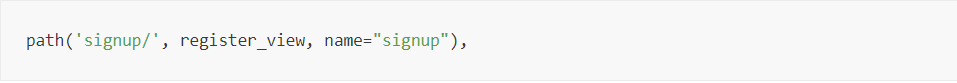
2. urls.py

3. base.html 또는 home.html 에 a 태그 생성

4. home.html 수정
# 템플릿 언어를 이용하여 로그인 전후로 보여지는 버튼을 달리 한다.
- 로그인 전 : 로그인, 회원가입 버튼
- 로그인 후 : 로그아웃, 글쓰기 버튼
{% if user.is_authenticated %} : 사용자 인증이 없는 경우(로그인 전)
{% if not user.is_authenticated %} : 사용자 인증이 있는 경우(로그인 후)

'Web > Django' 카테고리의 다른 글
| [Django] Paginator (0) | 2021.06.05 |
|---|---|
| [Django] 사용자 확장 (0) | 2021.06.02 |
| [Django] Form (0) | 2021.05.27 |
| [Django] media (0) | 2021.05.27 |
| [Django] static (0) | 2021.05.27 |




