| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바
- react
- design pattern
- JavaScript
- React JS
- vanillaJS
- 장고
- 프로그래머스 완전탐색
- 디자인 패턴
- 자바 공부
- react hook
- websocket
- 코딩테스트 고득점 Kit
- 리액트
- 프로그래밍 언어론
- codesandbox
- useState
- react firebase
- 데이터모델링과마이닝
- useEffect
- 자바스크립트
- 컴퓨터 네트워크
- 프로그래머스 자바
- 프로그래머스
- 리액트 훅
- 코딩테스트 고득점 Kit 완전탐색
- 백준
- NextJS
- Java
- 코틀린
- Today
- Total
기록하는 개발자
[Django] 초기 환경설정 재정리 본문
가상환경 만들기
python -m venv myvenv
가상환경 실행하기(윈도우)
cd C:\Users\lg\Desktop\멋사\장고공부\장고\실습\myvenv\Scripts
activate
장고 다운로드
pip install django
다운 받은 장고로 프로젝트 생성
django-admin startproject[프로젝트이름]
프로젝트 생성 후 서버 가동(프로젝트 폴더에서 명령문 입력)
python manage.py runserver
app 만들기
python manage.py startapp [앱이름]

settings.py의 INSTALLED_APPS 맨 아래에 앱 등록
ex) 앱이름이 firstapp인 경우
-> 'firstapp.apps.FirstappConfig',

1. app내 template 폴더 만들기
2. template 폴더 내 html, css, js 등 프론트 파일 작업
*보통 정적 파일은 static 폴더에 저장한다.


<urls.py>
urls.py에 app import
ex) from [앱이름] import views
-> from practiceapp import views

path 설정 ex) path('[url명]', views.[연결한 html 파일이름], name='명칭')
-> path('', views.welcome, name='welcome')
첫 번째 인자 : url 들어가는 곳으로 비어있을 경우 가장 첫 페이지를 의미한다.
두 번째 인자 : 연결할 html 파일 이름
세 번째 인자 : 다른 html 파일에서 welcom url을 번거롭게 입력하는 대신 name을 대신 사용 가능
<views.py>

- 함수 형태로 작성
- render 함수를 통해 return
1. welcome 함수
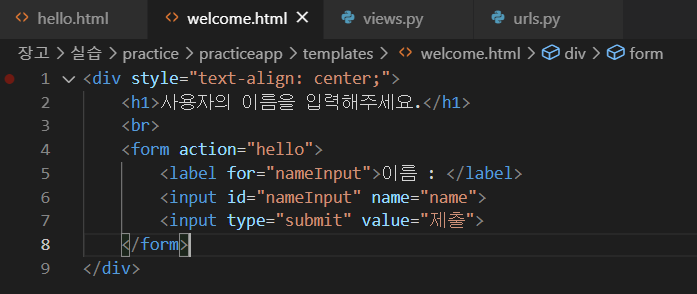
호출 시 return 값으로 welcome.html을 보여준다.
2. hello 함수
호출 시 userName이라는 변수에 사용자에게 입력받은 name을 저장한다.
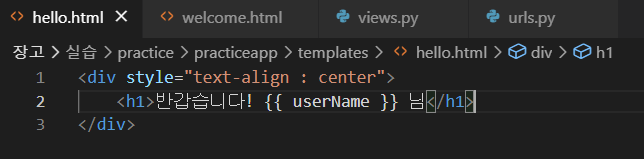
return 값으로 hello.html을 보여주고 hello.html에 userName을 전달한다.
초기 실행
python manage.py migrate
python manage.py makemigrations
python manage.py createsuperuser
python manage.py runserver
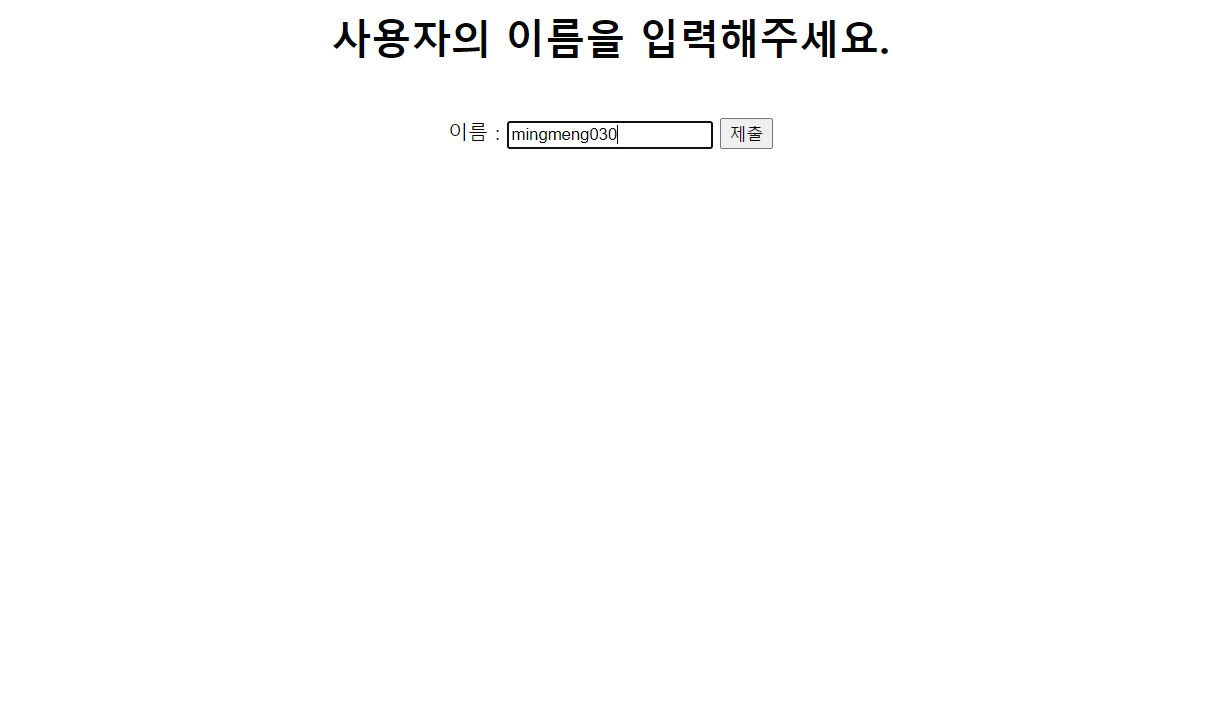
<실행 화면>

제출 버튼 클릭 후 ↓

'Web > Django' 카테고리의 다른 글
| [Django] static (0) | 2021.05.27 |
|---|---|
| [Django] Template 상속 (0) | 2021.05.27 |
| [Django] REST API (0) | 2020.07.20 |
| [Django] 내가 보려고 하는 정리 (0) | 2020.07.20 |
| [Django] Wordcount 프로그램 (0) | 2020.05.16 |




